This template can be used on any archive type to displays posts in entries. As well as your front page, can use this template on your blog page, CPT or taxonomy, author, blog, category, search, and tag archive pages.
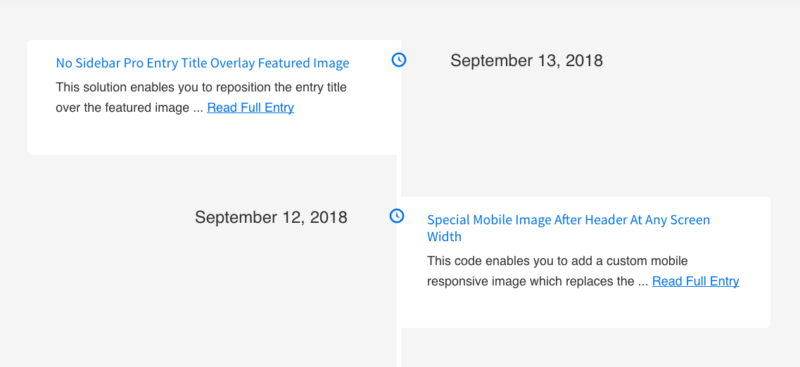
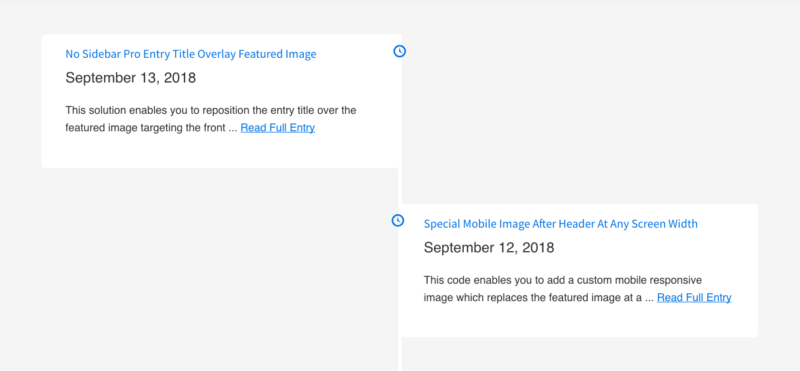
You can show any type of content in each timeline entry. In this case the post info has been modified to only show the date, the entry content, featured image and entry meta in the footer have been removed. CSS has been added to reduce the size of the entry title and increase the size of the date.
Watch Demo Video #
Shows posts displayed as responsive timeline entries on the front page of the Genesis Sample child theme by StudioPress. Will work in any Genesis child theme.
What’s Unique? #
- Simplicity. This solution doesn’t require the use of a custom Genesis loop, custom WP_Query or custom fields.
- Post Data. Any standard post data can be displayed in each timeline entry including custom fields.
- Customize. Remove post data you don’t want displayed using Genesis code snippets directly in the timeline template file.
- Template Hierarchy. Use on any archive page type simply by naming the file according to the WordPress Template Hierarchy.
Installation #
There’s 2 steps relating to installation of the code from the download folder.
Step 1 : Upload the timeline.css file to your child themes root directory.
Step 2 : Upload the front-page.php file to your child themes root directory. You can rename the front-page.php file according to the WordPress Template Hierarchy to load your posts in a timeline format on any other archive page type.




Leave a Reply
You must be logged in to post a comment.