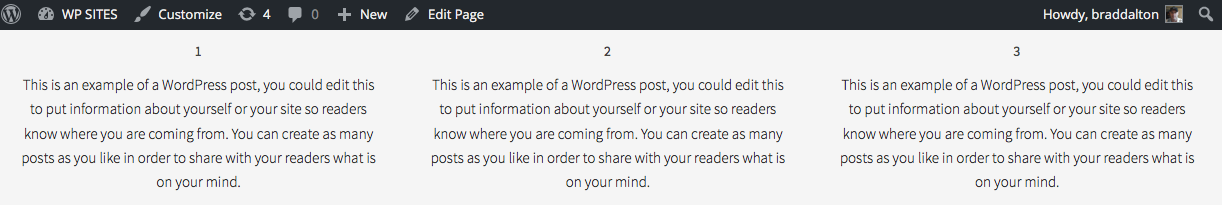
This code enables you to display inline text widgets side by side in columns like this:
You can very easily change the amount of widgets you want to display inline from 2 to any other number simply by changing the width for each widget from 33% to any other percentage.
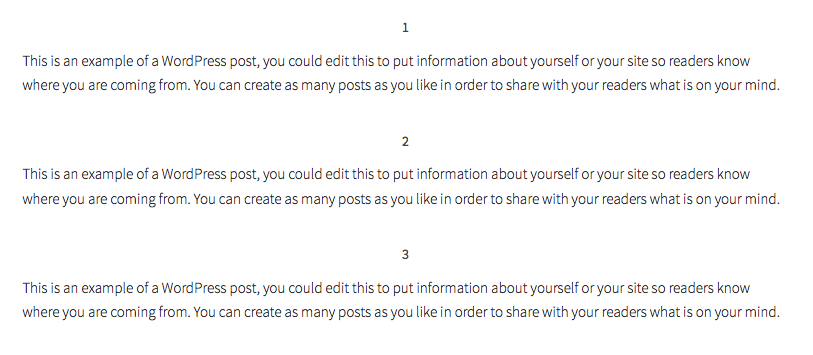
You can also control when your widgets display 100% width on smaller screens like this:
Simply change the value for max-width in the CSS.
The code adds 1 new widget area which you can populate with any number of text widgets.
Here’s the PHP code & CSS for logged in members:




Leave a Reply
You must be logged in to post a comment.