Not getting much contact from your website?
Can your site visitors easily find your contact details?
Making sure you are easily contactable is the best way to get more direct contact from your readers.
Skype is not only free, its widely used and now owned by Microsoft.
Most online users have a Skype account so why not use what most people are using and connect face to face with them online.
To do this, all you need to do is add a call me button to your website.
In this simple tutorial for beginners, we’ll take a look at:
- Where to find the official Skype buttons for your website
- How to customize your button to match your sites look and feel
- How to add the html button code to your WordPress site
- Live chat integration with Skype
- Infographic
Get a Skype Button
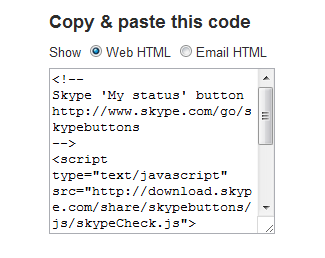
- If you want to grab the html code, go to http://www.skype.com/intl/en-us/tell-a-friend/get-a-skype-button/
- Here you can choose from a small range of pre designed buttons
- Copy and paste the html code into a widget and you’re done.
Customize Your Button
Another option is to customize the styling and background of your button so it fits in with your website’s appearance.
- Go to http://www.skype.com/intl/en-us/tell-a-friend/wizard/
- Here you can choose from a transparent background, big or small button and icon and/or text.
Add Code To WordPress
Once you’ve previewed your button and happy with the result, simply copy and paste the code into a widget.
Go to Appearance > Widgets and paste your buttons HTML code into a new text widget.
Drag the widget into the widgetized area you want to display your button and you’re are cooking with gas!
Live Chat Integration With Skype
There’s other options which integrate perfectly with Skype.
- The Best Live Chat For WordPress Works With Skype & GTalk
- WP Snap Engage Plugin for WordPress Live Chat
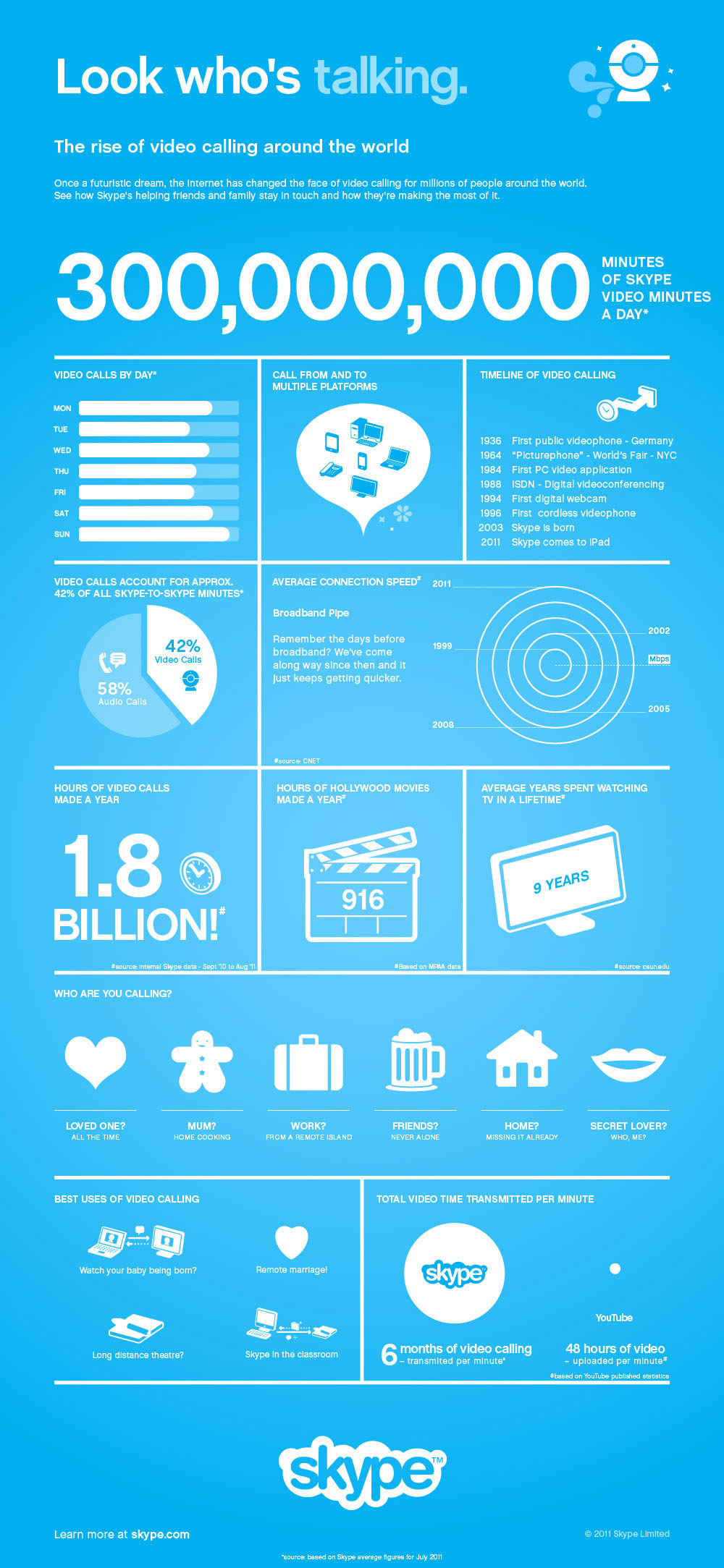
Skype Infographic
Click Image to View Larger Version

Did you notice my Skype call me button?
Is it highly visible and easy to find?




Leave a Reply
You must be logged in to post a comment.