Have you ever wanted to find out the width of your content area?
Or the width of your sidebar?
These dimensions come in handy especially when creating images for insertion into your theme.
Rather than resize them, they’ll look sharper if you crop them first once you find out the width you’re working with.
There’s several ways to find out a websites dimensions:
- the easy way fast way to find the dimensions of any theme (Using a free web app – Firebug)
- and there’s the harder slower way (digging into your theme’s files)
Dig into Your Theme’s Style.css File
Not the fastest way and not the easiest especially if you don’t have access to the WordPress dashboard or server.
You can go to your public_html > wp-content > themes > yourtheme > style.css file and open your style sheet using a text editor like notepad++.
Use the search function to try and find the dimensions you need.
This method can be like trying ti find a needle in a haystack for beginners.
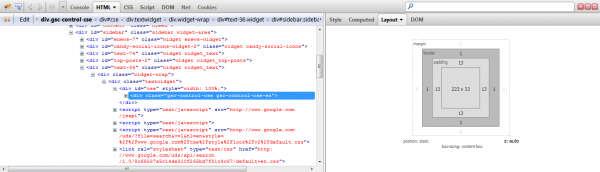
Using Firebug To Find Layout Sizes
Fastest and easiest way to find out the dimensions for any website on the internet.
Once you install Firebug, you can simply:
- Place your mouse pointer on the area you want to find the dimensions for
- Right click and select Inspect Element with Firebug
Layout Window
You’ll find 2 windows pop up with a heap of source code displayed in your left window and a smaller window on the right.
Take a look at the smaller window on the right.
Here you’ll find 4 tabs, the Layout tab is the one to click.
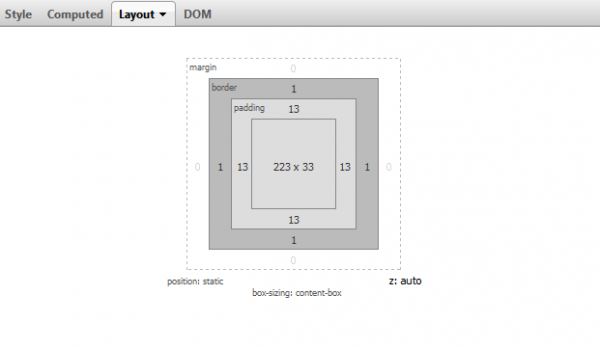
Here you’ll find the width, padding, border and margin sizes for your content area.
You can do the same for your sidebar, header, footer and any area on your site you need to find out your dimensions.
Sidebar Dimensions
Here you can see the:
- width = 223 pixels
- padding = 13 px
- border = 1 px
- margin = 0
The Layout tab will display the dimensions using the box model.
The computed tab will display the dimensions using the box model i a different format.
That’s it for now folks.
I’ll be writing more about how to use Firebug with WordPress shortly.






Leave a Reply
You must be logged in to post a comment.