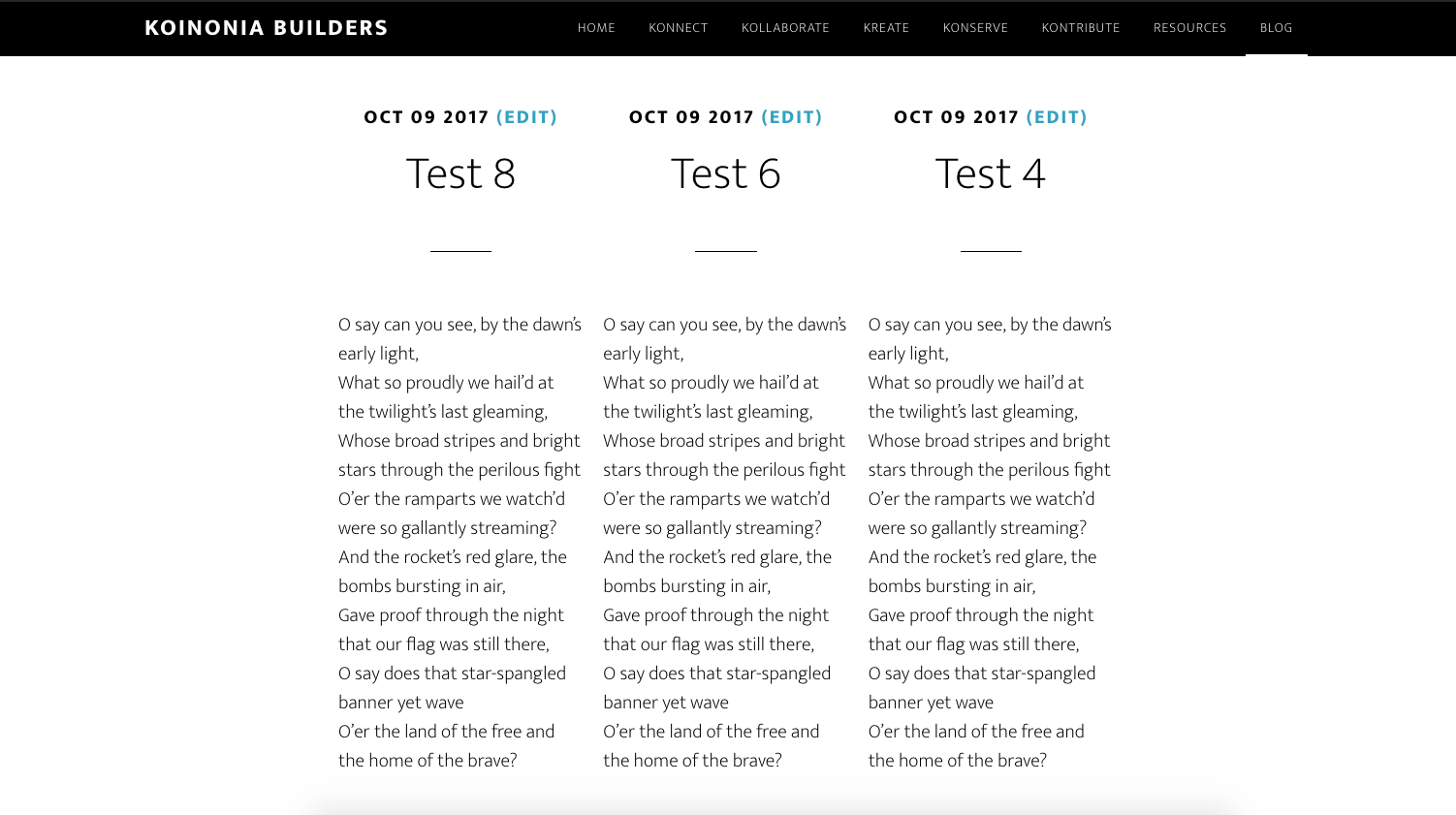
The solution in this tutorial shows you how to display the posts on your blog page ( When using the full width layout ), or any other type of archive, in columns using CSS Grid like this :
The tutorial has been written based on the following question from a member of the Genesis community :
Question about layout of the blog page. Do anyone here know how to make a grid/column styled blog page in the show case pro theme? Guess I need to make changes in the code, but don’t know how. Thanks!
#Installation
There’s 2 simple steps :
Step 1 – In your child themes root directory, create a file named page_blog.php and add the following PHP code to the file.
Step 2 – Copy & paste the CSS from the style.css file to your child themes style.css file and clear caching.
Demo Video
Shows posts displayed in 3 columns on all paginated pages and displaying in a single column on smaller screens.



Leave a Reply
You must be logged in to post a comment.