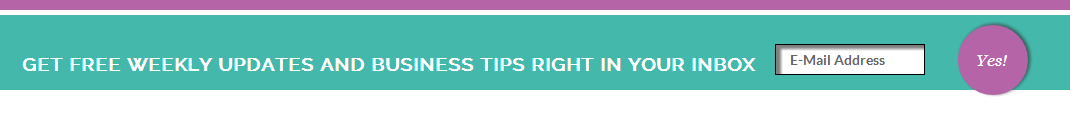
This tutorial enables you to make exactly what you see in this screenshot.
A e-mail subscribe box like the one you can see on www.marieforleo.com
Its a little bit different as i used pure CSS rather than images for the text and button.
There’s 2 steps involved to get this thing happening:
- Create a new widget area below the header. In this case using the genesis_after_header hook.
- Add the CSS to style the Genesis eNews Extended widget.
Create the After Header Widget
Simply copy this PHP code from the view raw link in the Gist labelled functions.php and paste it at the end of your child themes functions.php file using a code editor.
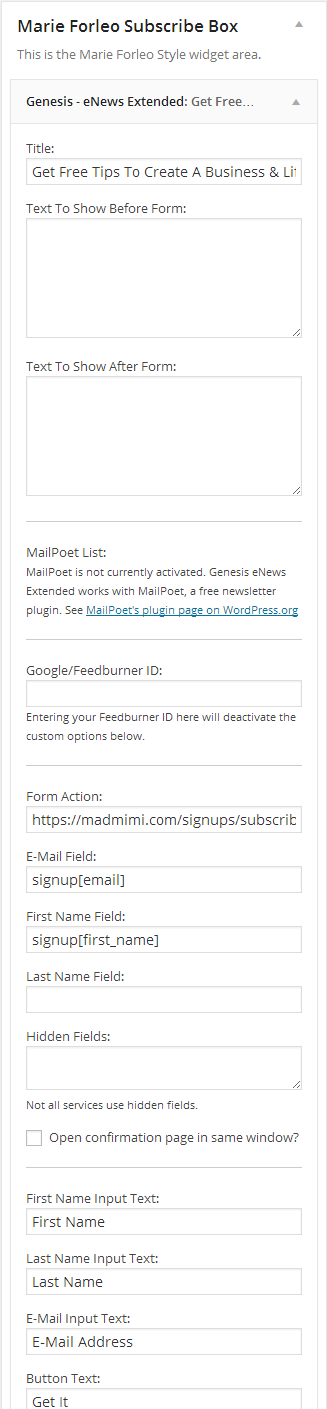
Once you’ve added the CSS, you can install and configure the Genesis eNews Extended widget settings.
Style The Subscribe Widget
Simply add this CSS at the end of your child themes style.css file.
Tools You Need
- Free – Genesis eNews Extended Plugin
- Free – Mad Mimi e-mail marketing account
- Premium – Genesis theme framework
- Premium – Beautiful Pro child theme by StudioPress
Mobile Responsive
The CSS for Media Queries isn’t included because its built in Genesis for the eNews widget which you would have in your sidebar already and re-sizes perfectly when used in the sidebar.
No need to display 2 opt in forms when on a mobile.
@media only screen and (max-width: 1139px) {
.marieforleo-subscribe-box {
display: none;
}
}Add this CSS to your Media Queries near the end of your child themes style.css file.
This solution is coded very differently to what her designer used as you can see if you inspect the CSS.
2 Changes You Might Consider
You might want to vertically align the e-news widget so its in the middle and use different CSS to code the button so it extends over the edge of the widget container.
You could also filter the e-news widget title and wrap the second word in span tags so you can make it italic with CSS.




Leave a Reply
You must be logged in to post a comment.