The solution in this tutorial enables you to add a new widget area named Home Image Text Overlay which floats the HTML you add to a text widget over the backstretch image on the front page of the Minimum Pro theme by StudioPress.
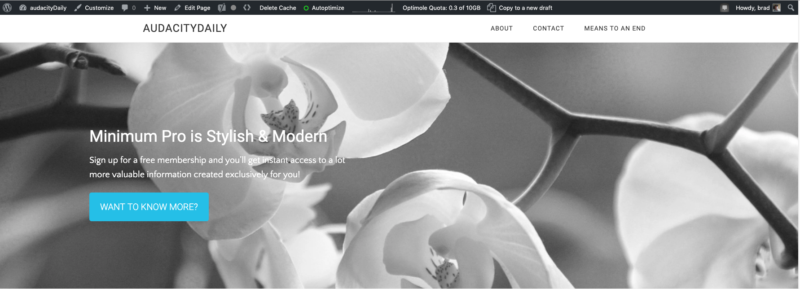
Here’s what your content looks like when added to the new widget area :
Based on this question from a member of the Genesis community :
I’m using the Minimum Pro theme and I would like to add text with a button to overlay the backstretch image on the homepage. I have created a button in a text widget but I need to position it to be inside that backstretch image area and ultimately have some text as well.
Demo Video
Shows how the added CSS for media queries displays the widget text and button on smaller screens. This CSS also enables you to control the size of the image on any mobile device as well as the padding and margins.
Code Installation – Support Included #
There’s 3 steps :
Step 1 : From the download folder, upload the front-page.php file to the Minimum Pro theme folder overriding the default front-page.php file. Alternatively, copy the code between lines 39 – 51 and paste the code snippet into your existing front-page.php file. The added code is commented so you know where it starts and ends.
Step 2 : From the download folder, copy and paste the PHP from the functions.php file ( without the opening PHP tag ) to the end of the Minimum Pro themes functions.php file.
Step 3 : From the download folder, copy and paste the CSS from the style.css file to the end of the Minimum Pro themes style.css file and clear caching.
Demo HTML
You can then add some HTML to a text widget in the new Home Image Text Overlay widget area :
Register or login to access the download folder :



Leave a Reply
You must be logged in to post a comment.