There’s at least 2 ways you can remove the padding from around your header image.
- You can modify the default CSS code in your style sheet by removing the value for padding.
- Or you can add your header image in your style sheet which is the width you want to it be.
Note: The width for the site container is 1140px so your header image will need to be smaller than this size if your want it to display full width of the site-header area.
1. Remove Padding From Site Header
On line 829 of your child themes style.css file you’ll see this CSS code:
.site-header {
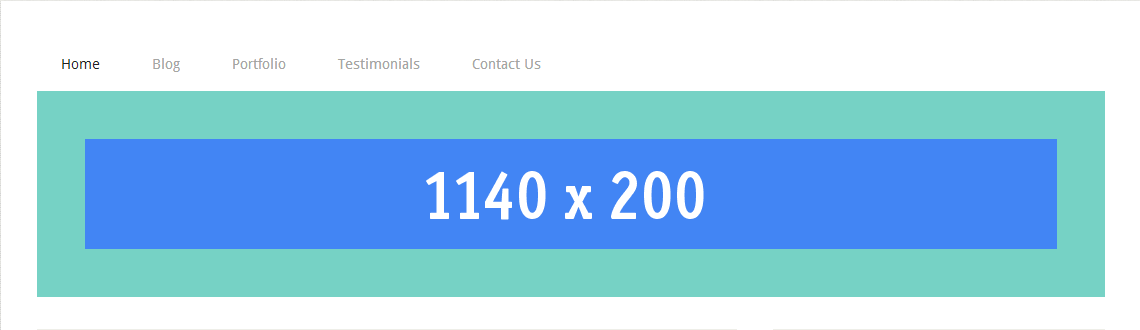
background-color: #76d2c5;
padding: 48px;
padding: 4.8rem;
overflow: hidden;
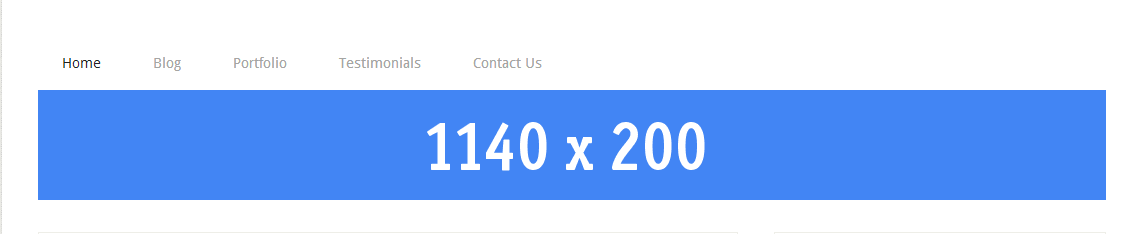
}Remove the padding from this code and your header image will extend full width of the site header.
You can also change the header background color if needed in the code above.
2. Add Header Image In Style Sheet
Another option is to add your header image in your child themes style sheet using CSS. This assumes you haven’t used the Custom Header option under the Appearance menu in your Dashboard.
.site-header {
background-image: url(images/logo.png);
height: 200px;
}Simply modify the value for the height of your image in the code above. There’s no need to remove the site header padding in this case as your image will over write the default code and extend full width of the site header container.
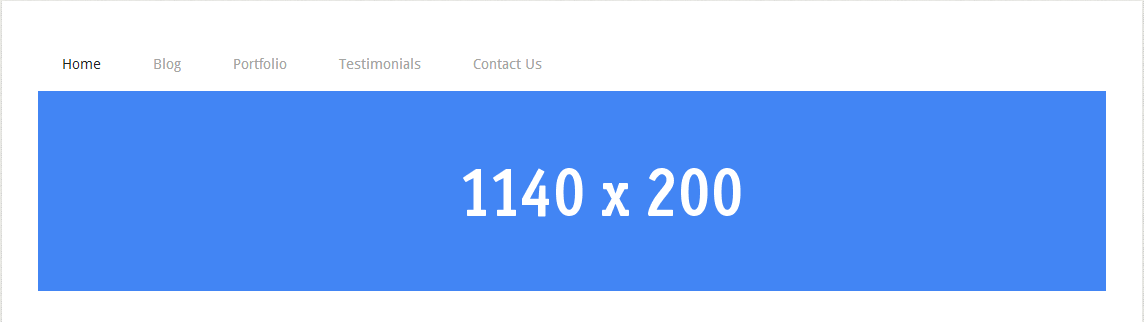
Note: It won’t extend full width of the site container.
Remove Padding From Site Inner
.site-inner {
clear: both;
padding-top: 0px;
padding-top: 0rem;
}This will remove the space under your header image.




Leave a Reply
You must be logged in to post a comment.