The easiest way to remove a sidebar from your home page if using a Genesis child theme is to add this code to your child theme’s home.php file.
remove_action( 'genesis_sidebar', 'genesis_do_sidebar' );Make sure you add the PHP code before the genesis(); tag.
You could also add CSS code to your child themes style.css file to hide the sidebar from your home page:
.home #sidebar {
display: none;
}Once you remove the sidebar from your home page, you may want to increase the content area to 100% width to fill the white space from where you’ve removed the sidebar.
.home #content {
width: 100%;
}Change the percentage if you don’t want to display full width content.
Remove Sidebar on Pages and Posts
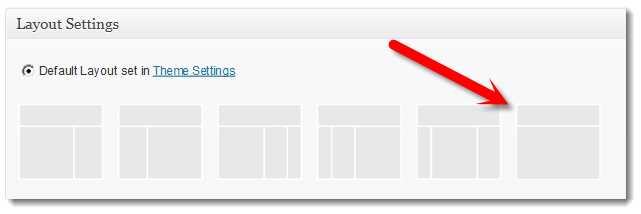
Simple change the layout settings to full width.

Or you can find your post or page i.d in your source code and use it with CSS code in your child themes style.css file.
.postid-37900 #sidebar {
display: none;
}Remove Sidebar From Archive Pages Using CSS
Removing the sidebar from archive pages like your blog or category archives is very similar to removing the sidebar from static pages.
Grab the category i.d or page template name from your body class in the source code and use it with CSS code in your child themes style.css file.
.page-template-page_blog-php #sidebar {
display: none;
}
Leave a Reply
You must be logged in to post a comment.