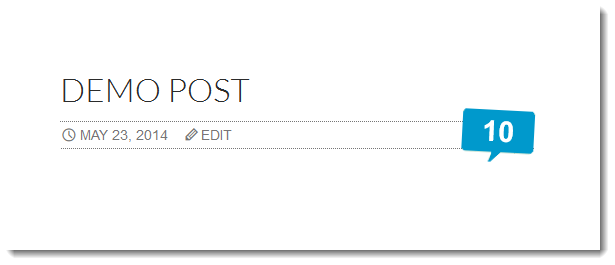
In this tutorial, i’ll provide the CSS code which enables you to add a comment bubble to the comment link in the post meta of the Twenty Fourteen theme like this:
There’s a few simple steps you need to follow:
- Create a child theme and copy over the content.php file which needs modifying.
- Add CSS to your child themes style.css file.
- Add comment bubble image to your child themes images folder.
The Code
This Gist includes 2 blocks of code.
The 1st block of code consists of the entire code for the content.php file which has been slightly modified. Basically all i have done is remove the Comment and Comments text so only the comment count number appears in the bubble.
This file should be added to a child theme for Twenty Fourteen.
The 2nd code block is all CSS and can be pasted into a style.css file in your child theme.
The Comment Bubble Image
Here’s an image you can open up using your favorite graphic design tool like Photoshop, Paint.net or GIMP and change the background color to match your site.
The file name and extension needs to match whats in the CSS code and you can change the position by modifying the values for the right and top.
The 2nd bubble displays the hover color.
These values are currently set to:
right: -10px;
top: -12px;Hope you like my tutorial on how to add a comment bubble to a Twenty Fourteen child theme.
Please ask any questions you like in the comments as i’m always happy to engage with you.



Leave a Reply
You must be logged in to post a comment.