If you like the front page of the Altitude Pro theme by StudioPress and want to use it on another page, this tutorial will show you how.
This tutorial shows you how to create a custom page template which you can use on any page, which displays exactly the same as the Altitude Pro themes home page.
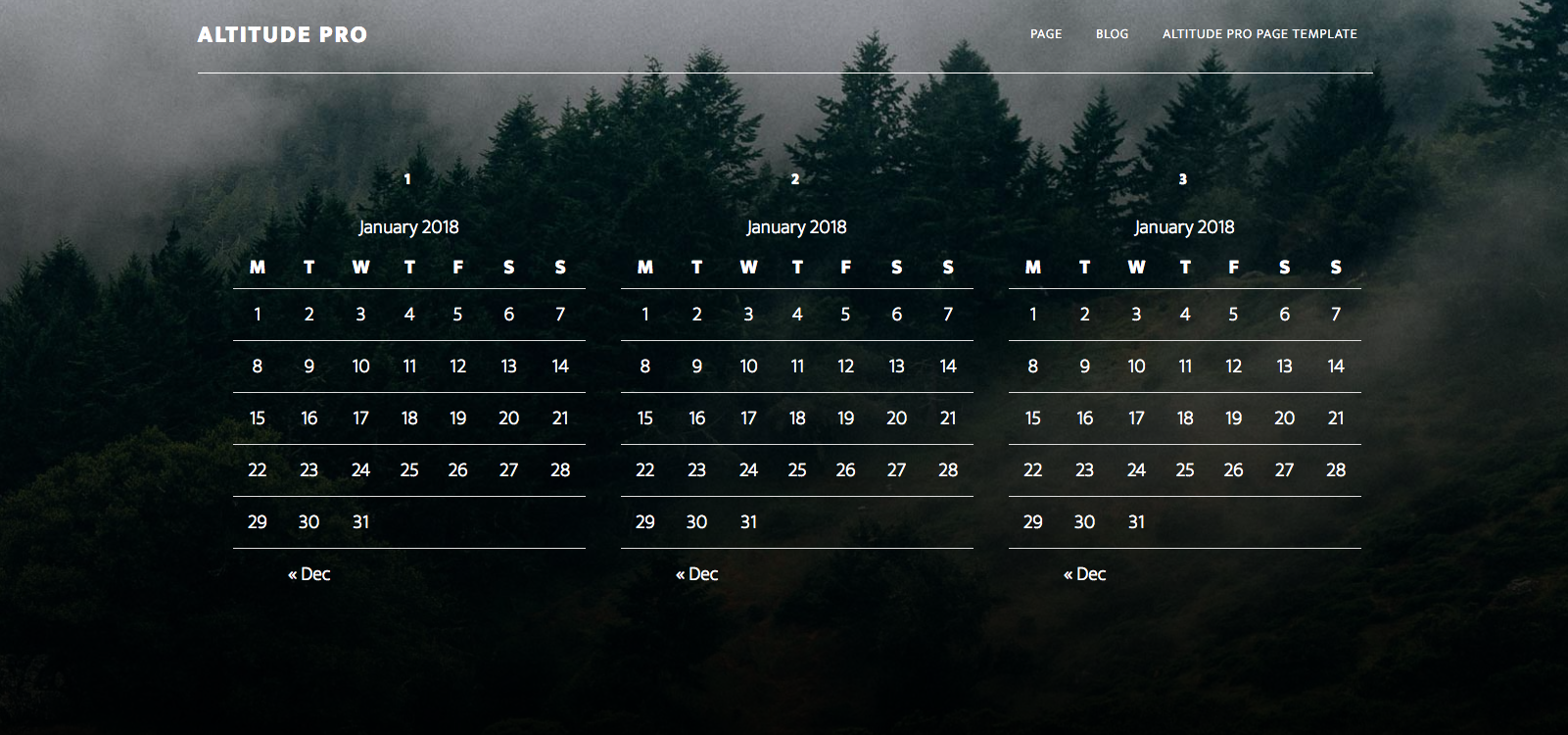
The code adds background image functionality to the customizer enabling you to display different background images for the widget areas on all pages using the template, unlike whats displayed on the front page.
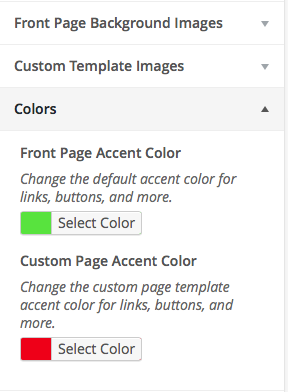
It also adds another colour option for the accent colour so you can use different colours on the template.
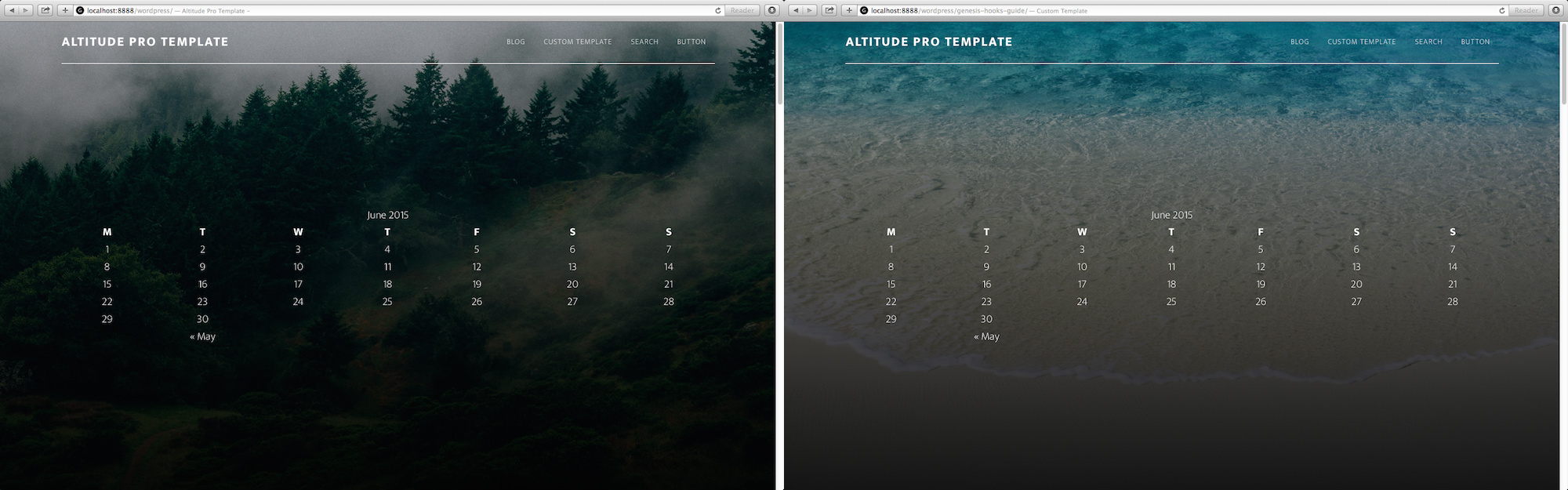
Lets look at the default front page template alongside the custom page template in the following image:
Here’s all the files you can simply upload to the Altitude Pro themes folder.




Leave a Reply
You must be logged in to post a comment.