If you’re a web designer, you’ll almost certainly be familiar with hooks especially for creating custom widget area’s.
If you take a look at all the Genesis hooks, you’ll notice there’s several hooks you can choose from for targeting the secondary sidebar.
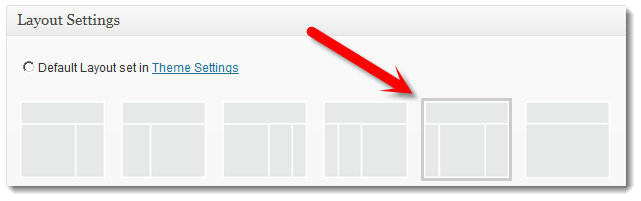
The secondary or alt sidebar is only activated once you change the layout settings and select the sidebar – content – sidebar layout.

The hook to use if you want to add a custom widget which displays content before the secondary sidebar is named the genesis_before_sidebar_alt_widget_area hook.
Code
And here’s the code which you can add to the end of your child themes functions.php file ‘as is’ or modify by changing the hook and/or adding a conditional tag to your custom function.
Genesis Core Sidebar Alt File
You’ll find the hooks which apply to the secondary sidebar in the Genesis core files which should Never be modified.
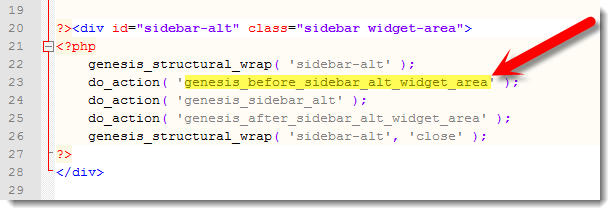
The hooks are in the sidebar-alt.php file and look exactly like this:
Screenshot highlighting the genesis_before_sidebar_alt_widget_area hook

Creating custom widgets and displaying them using Genesis hooks makes web design about as easy as it can get at the moment.

Leave a Reply
You must be logged in to post a comment.