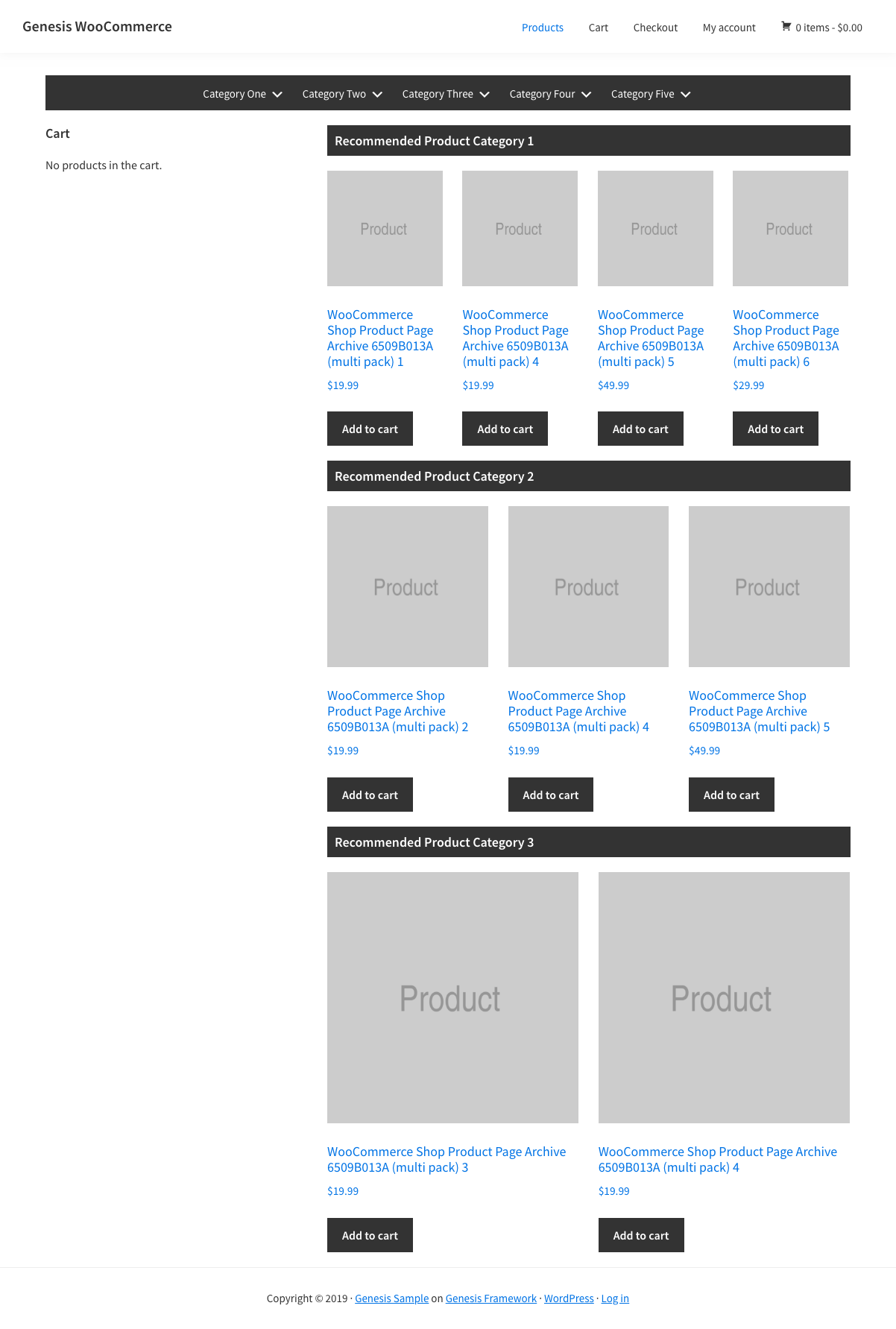
This template enables you to create a front page like this :
The template includes 4 widget areas for displaying WooCommerce products using the products shortcode
In this case, shortcodes are added to a custom HTML widget in each widget area like this :
The shortcodes enable you to set the amount of products, number of columns and the category the products are assigned to. There are many other product attributes you can use to control which products are displayed in each widget area.
Watch the following demo video to see how it works :
Demo Video #
Shows products displaying in 3 columns by category in each widget area on the front page of the Genesis Sample child theme by StudioPress.
Code Installation #
The code comes pre-installed in the Genesis Sample child theme included in the following download folder for logged in users. To use this theme as is, install the zip folder named genesis-sample.zip from the download as a new theme.
Instructions are also included to use the template in other child themes.
Requirements
- Requires the installation of both the WooCommerce and Genesis Connect WooCommerce plugins.
-
Once you setup WooCommerce and create your products, you can then add shortcodes to custom HTML widgets in any of the Product Category widget areas.
Usage In Other Themes
The download folder includes a zip file named genesis-sample.zip which you can install as a child theme withe template pre-installed. If you want to use the code in another theme, following these instructions :
Step 1 – Upload the front-page.php file to your child themes root directory.
Step 2 – Copy and paste the PHP code from the functions.php file to the end of your child themes functions file.
Step 3 – In the config > menus.php file, rename the secondary menu to Category Menu or any other name you want to use.
Step 4 – Copy and paste the CSS from the style.css file to the end of your child themes style sheet and clear caching.
Product Category Menu
Is made like this :



Leave a Reply
You must be logged in to post a comment.