Don’t you just love a site with high quality images?
One of the best ways to make sure your images look great is to make sure you resize them properly using the correct aspect ratio.
Then you can add your image sizes to any theme regardless of your themes default image sizes.
There’s different ways to add your own custom image size support to WordPress.
One of the easiest is to use the WordPress add_image_size function.
Or you can use a plugin.
Let’s look at adding the code before we use a plugin for the job.
WordPress Add Image Size Function
add_image_size( $name, $width, $height, $crop );- $name – Create a name for the custom image size
- $width – Add the image width in pixels
- $height – Add the image height in pixels
- $crop – Add True or False to crop your custom image size
Next step. Add custom image size code.
add_image_size ( 'slider', 600, 300, TRUE );Simply add this code to your child theme’s functions.php file and change the 4 parameters to your own custom settings.
You’ll need to make sure your theme supports this function or add this code to your theme’s functions.php file. Note: Genesis already includes this function so no need to add it of using Genesis.
add_theme_support( 'post-thumbnails' );If you’re a Genesis theme user, you’ll find this code already included in your Genesis theme frameworks init.php file, not your child’s theme’s functions file.
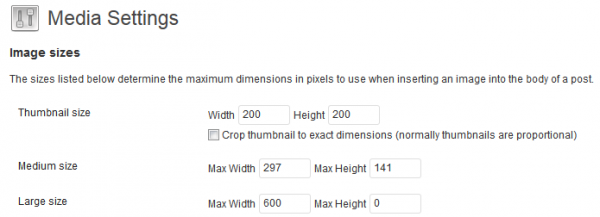
Note: Adding this function won’t add more image sizes to the standard Media settings.
Nor will it add additional image sizes to your Add media/Insert into post pop up box.
Plugins To Add & Change Images Sizes
To add more image sizes to insert into posts and pages, you’ll need to install a plugin like one of these 3:
- Custom Image Sizes
- Simple Image Sizes (This is the most popular)
- Additional image sizes (zui)
I only tested the 2nd plugin which also enables you to regenerate thumbnail image sizes which i won’t go into in this post.
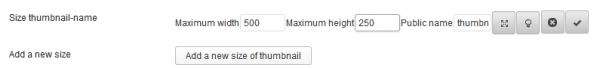
Once you add custom image sizes in your Media settings after installing the plugin, you’ll find these image sizes available to insert into your posts and pages.
Display Custom Image Sizes On Image Upload Screen
If you don’t want to install another plugin, you can add this code to your child themes functions.php file.
function add_image_sizes() {
add_image_size( 'featured', 285, 100, TRUE );
add_image_size( 'videos', 300, 200, TRUE );
add_image_size( 'slider', 1140, 480, TRUE );
}
add_action( 'init', 'add_image_sizes' );
function display_image_sizes($sizes) {
$sizes['featured'] = __( '<span style="color: #0000ff;">Featured Image</span>' );
$sizes['videos'] = __( '<span style="color: #0000ff;">Video Image</span>' );
$sizes['slider'] = __( '<span style="color: #0000ff;">Slider Image</span>' );
return $sizes;
}
add_filter('image_size_names_choose', 'display_image_sizes');The names in Blue will appear next to your custom image sizes which will be added to your Add Media upload screen.
You can edit this code with your own names and add more image sizes easily.
Video Tutorial
Adding Custom Sizes for Existing Image Features
WordPress will create additional thumbnail sizes after you add custom size code to your themes functions file. You’ll find any existing features which offer you a selection of image sizes to choose will now include your additional image sizes:
Example:
By default, the Genesis featured post widget offers several image sizes to choose from for displaying featured images in a widget area with a featured post(s). By adding custom image sizes to your child themes functions.php file as shown above, you get to choose from additional sizes when displaying featured posts in any widget area.
You can use this tutorial to add additional custom image sizes for other features already included in the child theme you have active.
Examples are:
- Portfolio image sizes
- Slider image sizes
- Featured pages image sizes
One of the great things about using the Genesis theme framework is that many of the core WordPress functions also work in this theme framework and won’t lock you in if you decide to change themes down the track!
I’ll be posting more simple tips about how to use images in WordPress shortly.
[vidit]If you’re new to WordPress, you’ll also find some basic tips on how to setup your media settings in our free video tutorial series for beginners.[/vidit]








Leave a Reply
You must be logged in to post a comment.