Did you know WordPress creates 4 copies of every image you upload to your Media library?
It does this every time you add an image in a post or page as well and also when you add a featured image or header!
Why?
Because this enables you to use the image in 4 different sizes which you can configure in your media settings. The full original size is also available for inserting anywhere on your site.
You’ll see these images stored in your uploads folder on your server.
They are arranged by year and month which can be changed in your media settings.
Image File Names
Its best practice to rename your images so the file name is descriptive of the image.
You should also be careful about using invalid characters in the file name as they may break the link to the image.
Its also a good idea to add ALT text to the image in case the image doesn’t display, not to mention a descriptive title for the image.
Here’s a post i wrote earlier about optimizing images in WordPress.
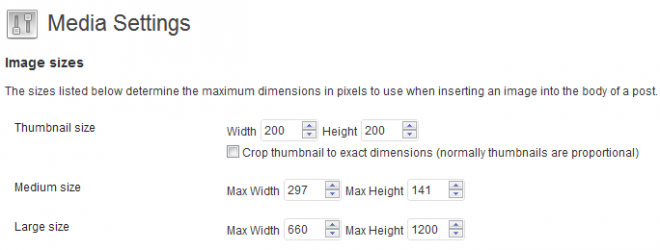
Media Settings
Go to Settings > Media in your Dashboard and you will see the reason why.
Here you’ll find you can configure 3 different sizes of every image you upload.
If you add a plugin, you can extend this further and WordPress will create even more sizes of your images.
Editing Images
You can use graphic design software to edit your images before uploading them to your media library or you can use the built in edit tool.
The built in editor allows you to crop, flip, rotate and scale your images.
Go to Upload/Insert > Gallery > Show Image > Edit Image.
Scale Image
You can proportionally scale the original image.
For best results the scaling should be done before performing any other operations on it like crop, rotate, etc.
Note that if you make the image larger it may lower the qaulity.
Gallery
Every image you upload to a specific post or page gets added to the gallery for that page.
You’ll notice a number next to the gallery link indicating how many images are attached to that specific page or post.
When you insert te gallery in a post or page, all these images will be displayed in the gallery for that specific page.
You can further extend this feature using a plugin to add more than one gallery to each page and choose which images you want included in the gallery.
Featured Image
Its very important to get the scaling right when you add a featured image to your posts and pages.
This is something you’ll need to play around with because its very theme specific.
Featured images are generally displayed on your posts or blog page.
Header Images
Some themes allow you to use the featured image function to add a header for that specific post or page. In some cases, you’ll need to make sure the width and height of your full size image is larger than the header dimensions for this function to work.
You can create a header fairly easily yourself using several online tools or web design software.
Here’s a post i wrote earlier about how to add different header images to specific posts and pages in WordPress.
Otherwise, go to Appearance > Header to find the exact size of your header area and upload an image there directly.
Using Images In Posts & Pages
Here’s post i wrote earlier about how to use images in WordPress.







Leave a Reply
You must be logged in to post a comment.