This tutorial provides the instructions and code edits you need to make to add a sidebar to the right of the content area on all pages excluding the front page.
The modifications are tested on the Parallax Pro child theme by StudioPress.
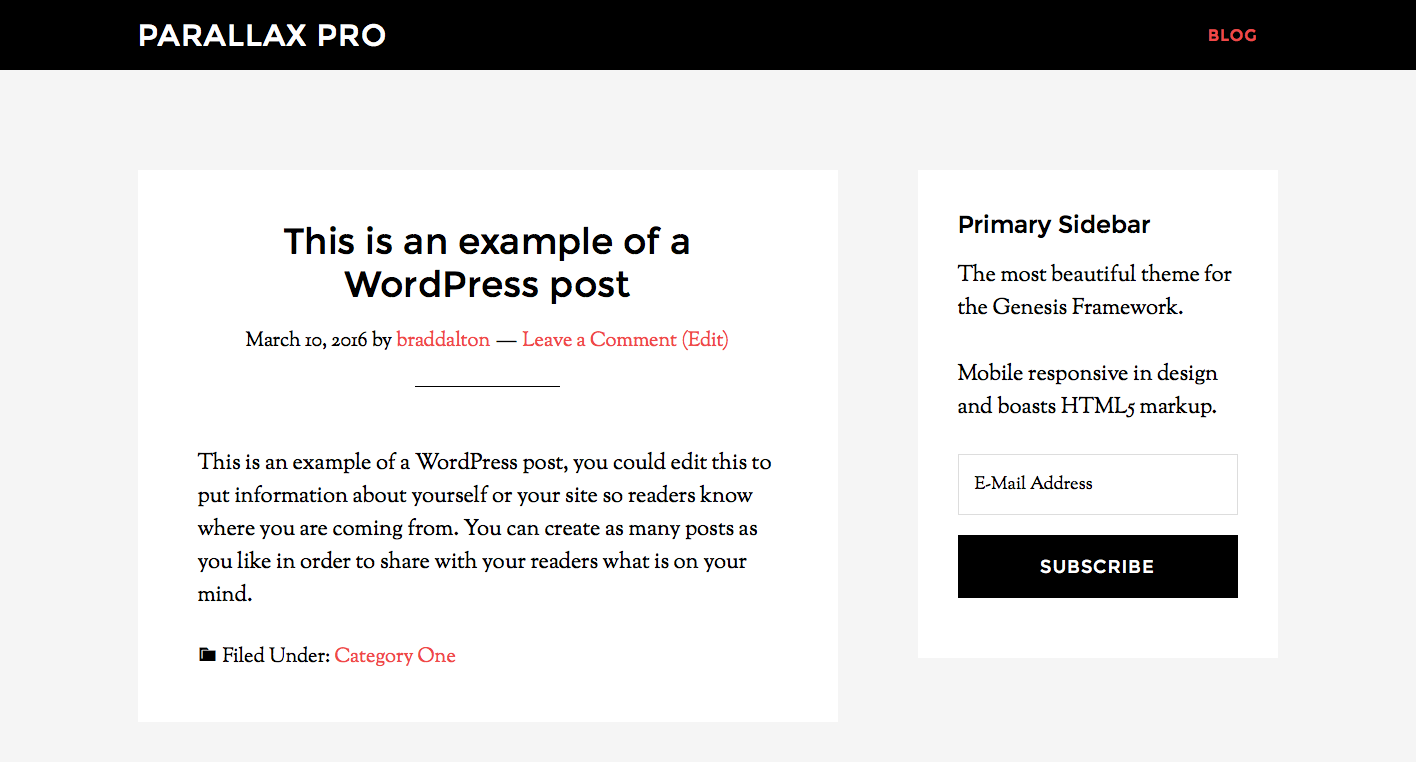
Here’s an example:
The CSS changes add a background color to the body and change the background for the sidebar widget areas and entry content.
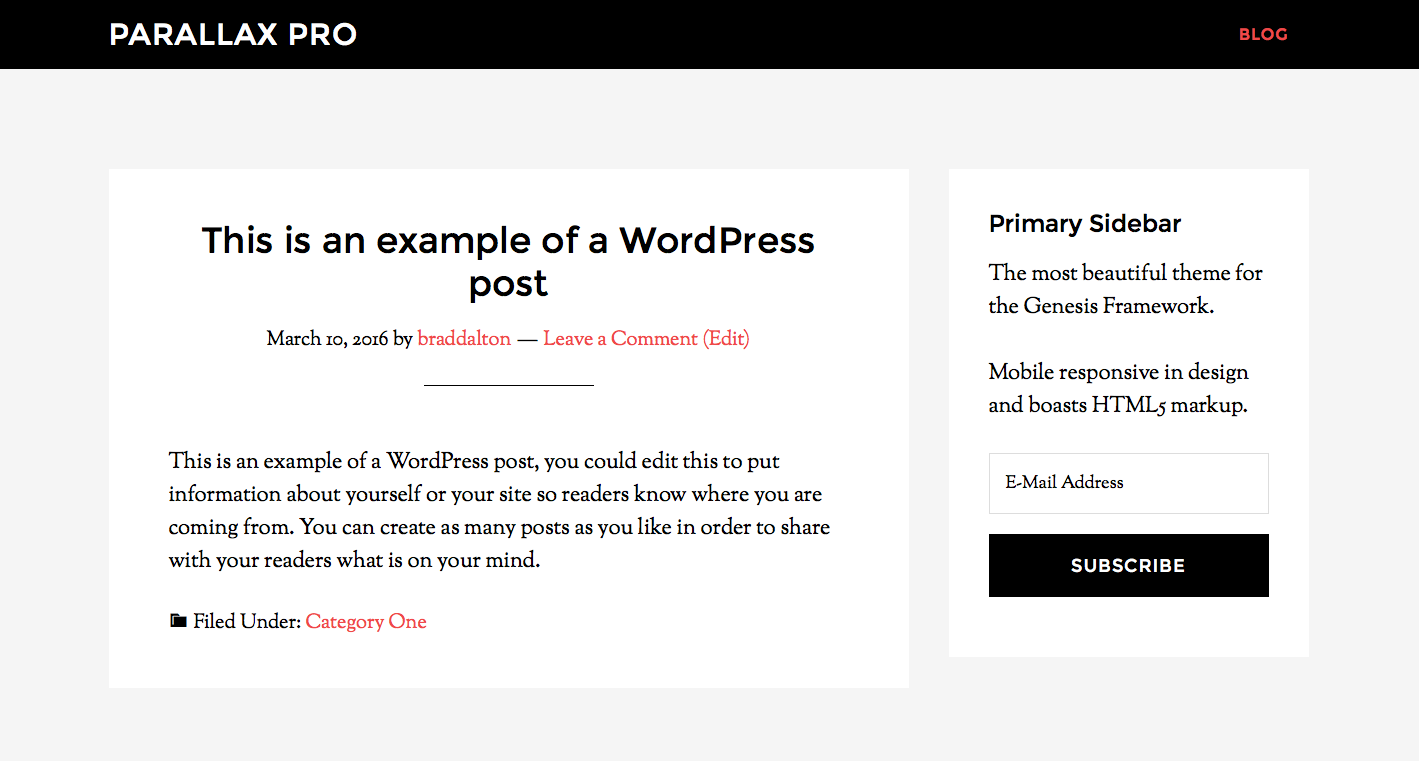
This tutorial also shows you how to widen the content area so its the same width as the Sample child theme and includes CSS for Media Queries so both the content area and sidebar widget area are responsive on smaller screens.
Here’s the modifications you need to make:



Leave a Reply
You must be logged in to post a comment.