Making a basic child theme is a lot easier than you think.
But why would you need your own child theme?
If you have made any design changes using CSS code or created functions in your themes functions.php file then you may want to save this work in a separate folder.
If you don’t save your custom code modifications, they will be lost when you update your parent theme!
This separate folder is called a child theme and over rides your parent theme which could be Twenty Eleven or any other parent theme.
There’s 2 ways to create a child theme in WordPress:
- You can use the @import rule in your child themes style.css file
- Or you can use wp_enqueue_scripts in your child themes functions.php file (This is the preferred method)
Downloads – Child Theme Examples
This child theme will only work if you have the Twenty Eleven parent theme installed. If you are using another theme, you need to modify the style.css in this child theme to import your parent themes file.
This is an example of using the @import rule in a child themes style.css file
Download Twenty Eleven Child Theme
This is an example of using the wp_enqueue_scripts function in a child themes functions.php file
Download Twenty Fourteen Child Theme
Twenty Sixteen Child Theme – Free
This child works with the Twenty Sixteen child theme for WordPress which must be installed before you install this child theme.
Note: This child theme only works with WordPress 4.4 which will be released on December 4th 2015. Use the WordPress beta tester plugin if you want to use Twenty Sixteen however its not advisable to use a beta version of WordPress on a live site unless you know what you are doing.
Download Twenty Sixteen Child Theme
Create Child Theme Using wp_enqueue_scripts
There’s only 2 files you need to create inside your child themes root directory:
- A functions.php file
- And a style.css file
Here’s how to create the functions.php file which loads your child themes style.css file.
- Simply create a new file using a code editor like Notepad++ named functions.php
- Add the code from the Gist labelled functions.php below
- Save the file in your child themes root directory
You can then create a new file named style.css in your child themes root directory and add your custom CSS modifications to the file. This custom CSS will over ride your parent themes CSS as its loaded afterwards.
Another Way To Create Child Theme
You can also use the following PHP and CSS to create a child theme.
- Create a new file named functions.php and paste the PHP code into that file.
- Create a new file named style.css and paste the CSS in that file.
Both files should be placed in the root directory of your child theme.
Here’s the code:
Video – Create Child Theme
This video shows you how to make your own child theme using the Twenty Sixteen parent theme as an example. You can use this video as a guide to create a child theme for any parent theme.
The video uses the wp_enqueue_scripts function to load the child themes style.css file after loading the parent themes styles.
Create a Child Theme Using @import
The contents of the style.css file will include the custom CSS code you have added to make changes to your original parent themes styling. Plus a few lines which all child themes include. Here’s how to do it:
1) Login to cPanel
2) Using File Manager, navigate to wp-c0ntent/themes which is where your current parent theme is located
3) Click on New Folder and name the folder the same as your parent theme but also include – child at the end
Example: thesis-child or twentyeleven-child. I’ve named mine canvas-child

4) Create a new file using notepad and name it style
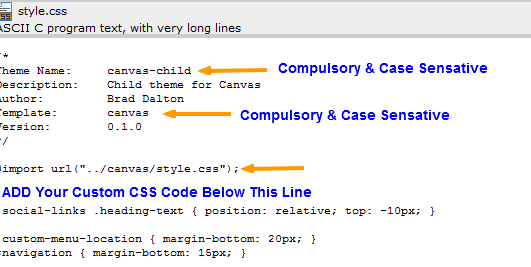
5) Add this information to the top of the file
/*
Theme Name: parenttheme-child
Author: Your name here
Template: parenttheme
Version: 0.1.0
*/The 2 most important and compulsory details are:
- Theme Name – The name you have given your child theme i.e canvas-child or twentyeleven-child
- Template – Directory name of your parent theme (case sensitive) i.e canvas or twentyeleven or thesis
6) Add this line of code as well below the above detail in your child themes style.css file
@import url("../twentyeleven/style.css");Make sure you name the blue part the same as your parent theme i.e twentyeleven or canvas or thesis (Not the name of your child-theme).
This will import your parent themes style.css file

You can now add any custom CSS code changes you want to make into your child themes style.css file rather than use your parent themes style.css or custom.css file.
Tip: A great way to customize your site is to copy and paste CSS code from your parent themes style.css file into your new child themes style.css file and make custom changes to it there.
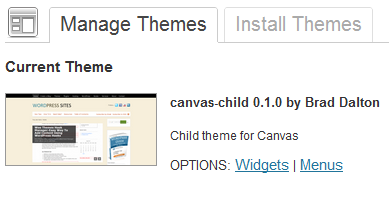
7) Now go to Appearance > Themes and activate your new child theme. It will only work if the parent theme is installed.
Conclusion
Whenever you update your parent theme, all your CSS changes will not be overwritten as they are in your new child theme directory which you have just created.
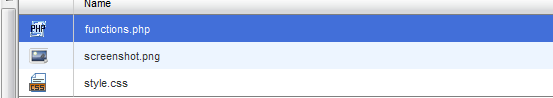
You could also add a screen shot 300 x 250 and simply name it screenshot. Import the screen shot into the child theme folder and it will show up in the backend of your WordPress admin panel like your parent theme’s image does.

Here’s what the inside of your child theme directory will look like. Pretty simple but a great start to making your own theme.


Leave a Reply
You must be logged in to post a comment.