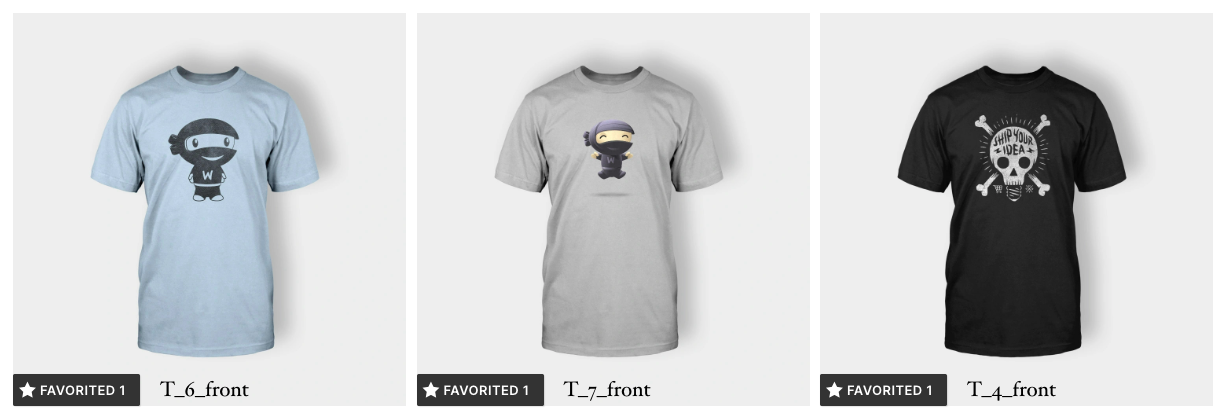
This code adds the filename for each gallery image over the end of each image. If a caption has been added, it is removed and replaced with the image filename. The filename extension is also removed.
The code also adds a button for favorites, likes etc. If you don;t want this button and only want to output the filename, delete the file named gallery.js, use the file named gallery-2.js and change its name to gallery.js. You also won’t need to follow installation step 4.
Demo Video
Shows the file name without the file extension displayed over each gallery block image in WordPress.
Works in any WordPress theme.
Installation
There’s 4 steps :
- Copy and paste the PHP code to your child themes functions file.
- Upload the file named gallery.js to your child theme folder.
- Copy and paste the CSS to the end of your child themes style.css file and clear caching.
- Install the favorites for WordPress plugin by Kyle Phillips and configure the settings to apply to media. Go to Favorites Settings > Display and Post Types > Enabled Favorites for : Media


Leave a Reply
You must be logged in to post a comment.