Recently i needed to deactivate the Next Gen Gallery plugin because of a conflict with another plugin which caused problems.
The problems caused my sitemap to produce hundreds of errors so it was time to fix the problem.
I’d always wanted to use the built in native gallery WordPress offers rather than have to install another plugin.
After putting this off for several months, i worked out the easiest solution.
Download your Gallery Images
Simply login to FTP or cPanel and download the entire Gallery folder.
This folder contains 3 backups of your gallery images.
Each gallery you have created in Next Gen contains backup of all your thumbnail images however what you want is the original thumbnails which will be in another folder within each gallery folder.
Example: /wp-content/gallery/premium-wordpress-themes-list/thumbs
- gallery is the folder you want to download
- thumbs are the images you want to use from each gallery
Upload Thumbs
So open up each gallery folder, in this example its named premium-wordpress-themes-list
Upload these thumbs to the page or post you want to use them using the native WordPress gallery.
Media Settings
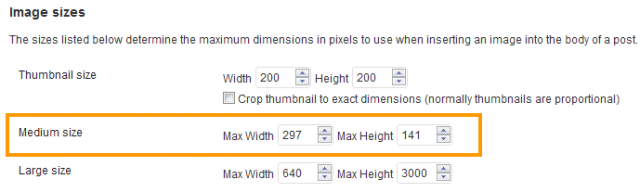
Go to Settings > Media and change the size of the thumbs under Images Sizes.
I used the medium size for these thumbnails and kept the size exactly the same as the thumbs.
Example: Medium Size: 297 x 141
Insert Gallery Shortcodes
Next step is to insert the gallery shortcodes for the thumbs you have uploaded to that specific page or post.
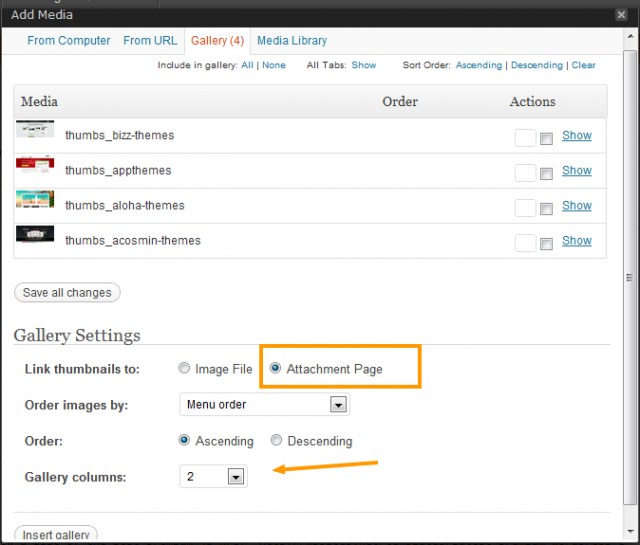
You can link each thumbnail to the image file or an attachment page. I chose the image file but will also work out a way to link each thumbnail to an external url.
Gallery Shortcodes
Here’s an example of the different shortcodes you can use depending on what you want to achieve.  I used the last shortcode which displays the medium size which i set in Settings > Media > Images Sizes > Medium Size to 297 width x 141 height. These are linked to the file and displayed in 2 columns.
I used the last shortcode which displays the medium size which i set in Settings > Media > Images Sizes > Medium Size to 297 width x 141 height. These are linked to the file and displayed in 2 columns.
Linking Thumbnails To URL’s
WordPress 3.4 enables you to add html links in image captions.
This provides one way to link each thumbnail image to any url of your choice.
Another way is to install a plugin from Github which adds a custom link field to each gallery thumbnail.
Revision
Wasn’t nearly as hard or time consuming as i thought because i simply:
- Set the thumbnail size in the media settings
- Highlighted all the thumbs from the folder i downloaded
- Then dragged all the thumbs into the media uploader
- Inserted the gallery shortcodes
Adding Multiple Galleries in Same Page
[plugit]I use the multiple galleries plugin which lets you add as many galleries as you like in the same post or page. It also allows you to select which images you want in those galleries.[/plugit]
Next Gen or Native Gallery?
Next Gen is a great plugin for adding galleries in WordPress however it not always necessary so you should consider using the built in native gallery if you can.
How about you. What do you use and think is the best solution?





Leave a Reply
You must be logged in to post a comment.