If you’ve ever wanted to change themes you might be worried about your image sizes not fitting properly.
I’ve been building a new site on a local installation and noticed the content area width is smaller than my existing sites width.
When i preview the new theme, i notice my large images which are set to a max width of 660px, extend over the side of the content area in both posts and pages.
I did contact Woo support and thier solution is to add a small line of css code to my child theme’s style.css file.
Here it is:
#main img {max-width: 620px;}
But it doesn’t solve the problem.
Another solution would be to change the width of the content area as well as the width of the sidebar using this code:
#sidebar {width: 250px;}
#main {width: 600px;}
This solution does work but it causes problems in other areas which need fixing using Firebug.
Regenerate Featured Image Thumbnails #
The best solution is to install a plugin which regenerates the different images sizes based on what you have configured in your media settings or PHP code in your functions file which use the add_image_size() function for custom image sizes.
There’s 2 plugins i tested for this purpose:
- Simple Image Sizes
- Regenerate Thumbnails ( Recommended )
Let’s take a look at both and see how they work.
Simple Image Sizes Plugin
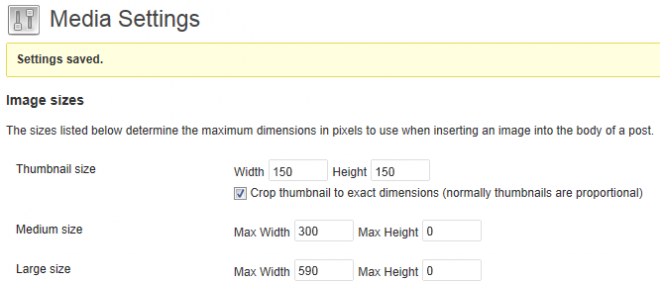
The only image size i needed to regenerate is the large size.
Media Settings
I simply changed this from 660px to 590px and the only images which become resized are the large ones.
Once you install this plugin you’ll need to change the image sizes by going to Settings > Media.
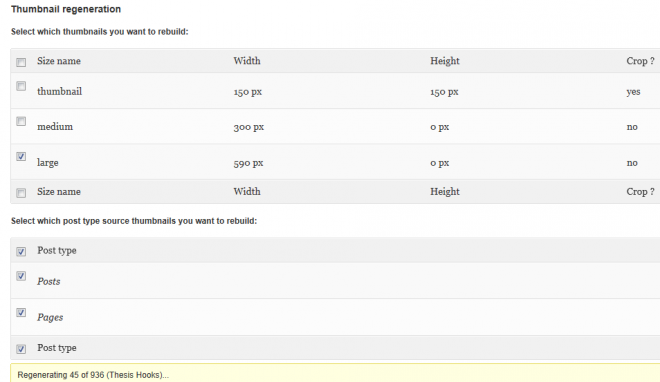
Thumbnail Regeneration Size
Make sure you only check the size of images you want to regenerate.
The screenshot above shows the large size images on my entire site will be regenerated to 590px on all posts types including posts & pages.
Regenerate Thumbnails Plugin
Another plugin which provides the same solution is named Regenerate Thumbnails. This plugin is good if you want to regenerate posts thumbnail images or features images.
It will allow you to regenerate all images, bulk select images or individual thumbnail images.
Make sure your Media settings are correct before you click the regenerate button which you’ll find under the Tools tab.
The regenerate thumbnails plugins worked the best and resized all my images to the new Media settings.
Conclusion
I think this problem would be far easier to deal with if i had used a theme built on the same framework.
The content area width tends to be more universal when changing themes made by the same developer.




Leave a Reply
You must be logged in to post a comment.