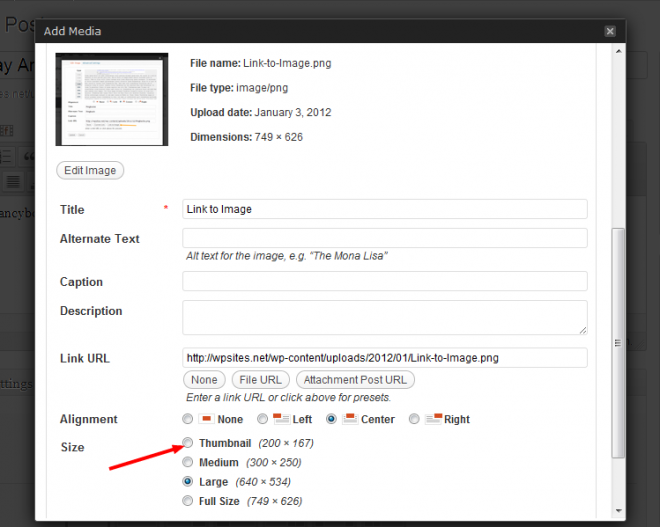
Some lightbox and fancybox plugins won’t display your embedded images unless you select thumbnail when you choose what size when embedding image(s) in a post.
This is Not always the case as you can see in the below screenshot for this image which i have saved using the large size selection rather than the thumbnail size.
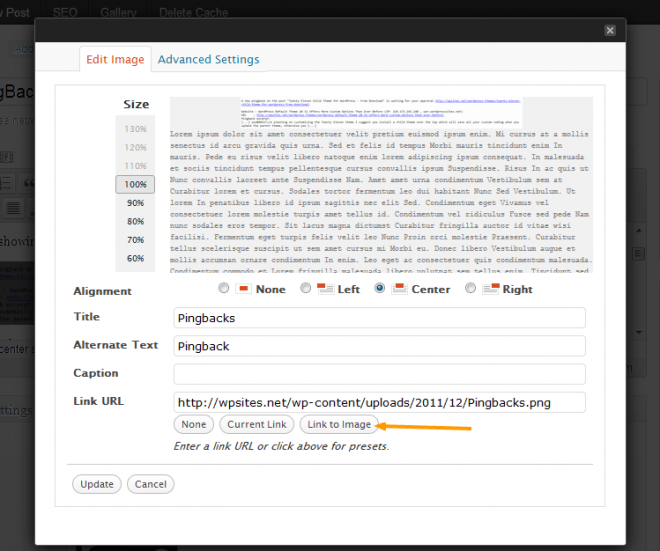
If you have already inserted an image in a post and want to display that image in a lightbox, you may need to edit the image and click the link to image button to enable the image to display in a lightbox overlay.
This will be the case if you have inserted your images which are linked, by default, to your post URL rather than the image source itself.

As you can see from both the images above, they are far larger than the standard thumbnail but still display, when clicked, in a lightbox overlay effect.
I’m using the built in lightbox feature which is included in the theme i have installed. If your theme doesn’t offer this feature, you can simply install a WordPress lightbox or fancybox plugin and display any image size you like in a lightbox overlay.


Leave a Reply
You must be logged in to post a comment.