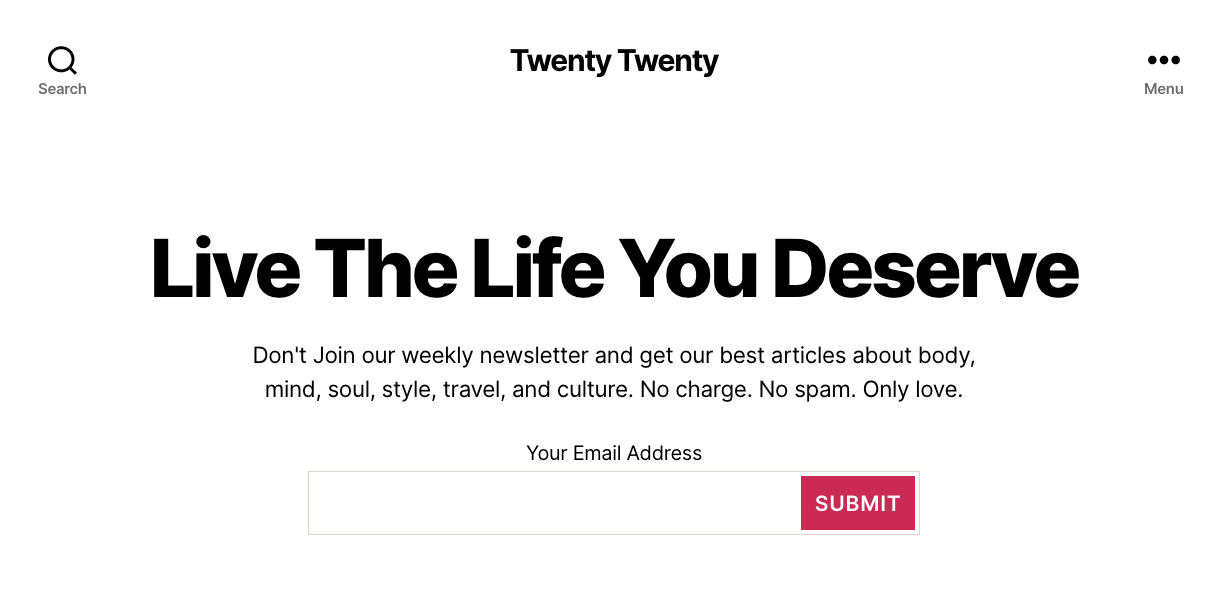
This tutorial provides the steps which enable you to add your Aweber signup form anywhere in any theme and style it like you see in the following screenshot on the left.
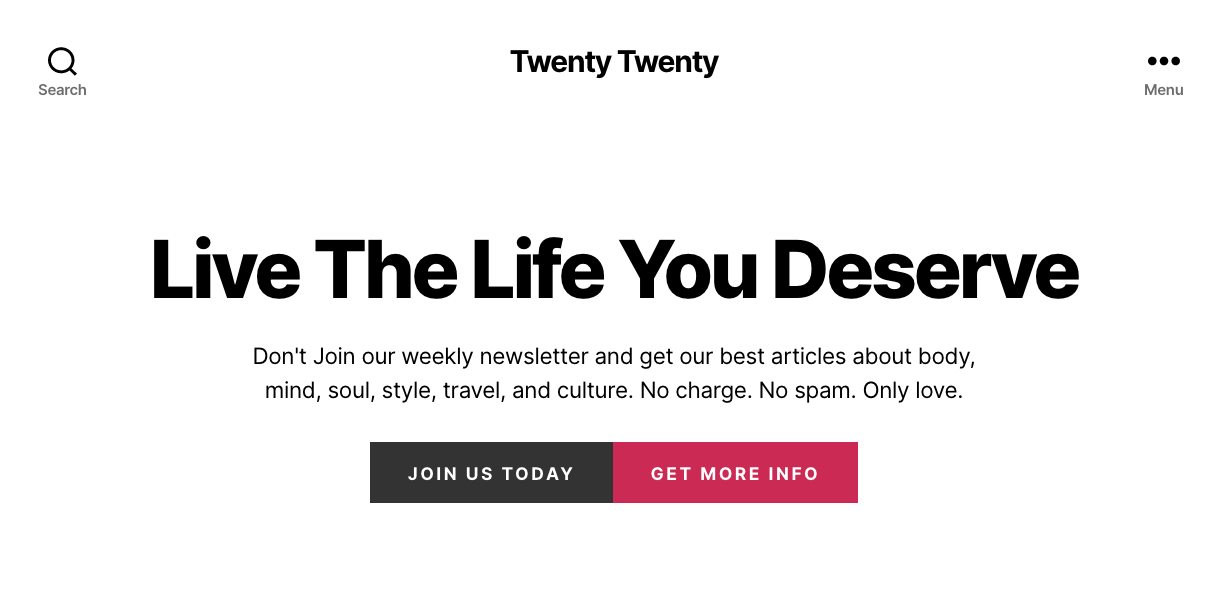
Using your customizer, you can choose to display an intro description plus email signup form or “Call to Action” buttons which can be modified using custom settings added to your customizer.
No coding required.
Customizer Settings
Custom settings are also added to your customizer to enable the user to choose between displaying 2 buttons side by side ( as seen in the image on the right ) or a email opt-in form.
In this case, we use Aweber and show you ( in the following Demo Video ) how to create a reusable block using code you can copy & paste from the Aweber Raw HTML Version on your Signup Forms page in your Aweber account.
Demo Video
Shows you how to easily create a custom signup form using a free Aweber account so you can copy & paste the form code into a reusable block and use your customizer settings to display the form below your entry header title.
Tested using the Twenty Twenty default theme for WordPress however will work in any WordPress theme if you paste the following function call where you want to display your hero elements.
aweber_intro_description();Installation Steps
There’s 2 steps :
- # Child Theme : Install the folder named twentytwenty-child. This child theme includes custom functions added to the functions.php file, custom CSS added to the style.css file and a modified entry-header.php in the template-parts folder to output the custom functions.
- # Reusable Block : Signup for a free Aweber account so you can create a reusable block with Aweber Raw HTML form code pasted as Custom HTML as seen in the demo video. Make sure you name the reusable block Aweber Inline Form without variation.





Leave a Reply
You must be logged in to post a comment.