This tutorial explains how to install the invisible reCAPTCHA on your WooCommerce checkout page. reCaptcha helps prevent fraudulent transactions by blocking fake users and bots from completing the checkout process.
The solution in this tutorial provides the easiest method to install invisible reCAPTCHA on your checkout page in WooCommerce. The javascript is loaded immediately before the closing head tag which is exactly where Google advises it be loaded.
Installation
There’s 2 steps :
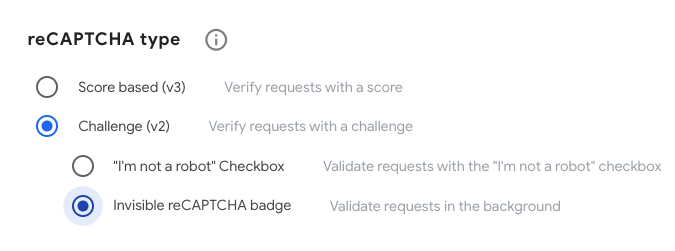
1. Over at Google, create a recaptcha account and copy your site key for use in the PHP code in the next step.
2. Paste the site key in the code replacing the words “your-site-key” within the double quotes on line 21.
You can then paste all the PHP code to the end of your child themes functions file or custom functionality/code snippets plugin.
Checkbox
If you want to add a checkbox instead, use the code in functions-2.php and add your site key on line 21 and your secret key on line 28.
<a class=’download button paywall” href=”https://wpsites.net/download/114612/?tmstv=1702125099″>Download Folder



Leave a Reply
You must be logged in to post a comment.