This download folder contains the code which shows your latest single product product page on the front page of any Genesis powered child theme.
It’s much easier to do in Genesis because the framework includes hooks enabling the avoidance of editing multiple templates and templates parts.
Here’s the front page in the 1st image on the left and the single product page on the right showing they both display exactly the same regardless of whether they’re loaded on a single product page or the front/home page of your site.
Note : Requires the use of the Genesis Connect for WooCommerce plugin and the Genesis Framework, both free and open source.
Tested using the Genesis Sample child theme by StudioPress, also free.
Installation
There’s 3 very simple steps :
1. Copy and paste the PHP code ( without the opening PHP tag ) to the end of your child themes functions file.
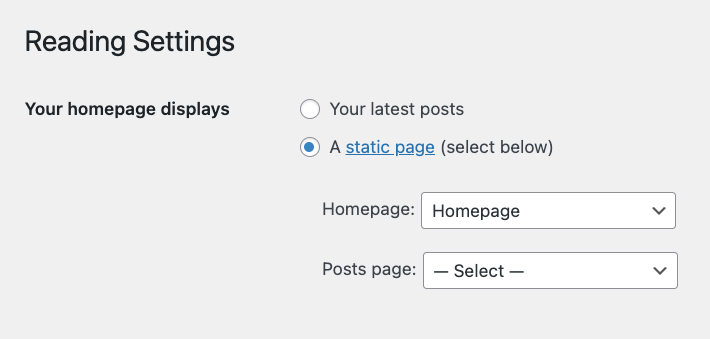
2. Upload the file named front-page.php to your genesis child them folder. Create a new page and select the template named Front Page Single Product from the Page Attributes box on the Edit Page screen. You can then select this page as your static front page using your Settings > Reading.
3. Copy and paste the CSS from the style.css file to the end of your genesis child themes style.css file and clear caching.




Leave a Reply
You must be logged in to post a comment.