This tutorial enables you to add a widget area after the header which you can use for a featured box. You can add a text widget with some copy and the Genesis eNews Subscribe widget. You can also add a default background image pulled from your child themes images folder which can be changed via the WordPress customizer.
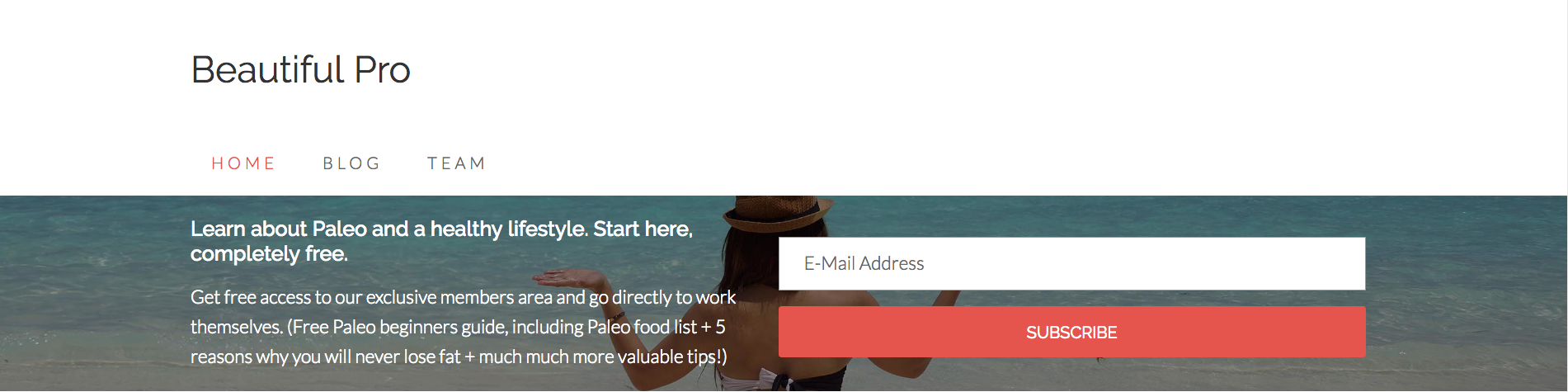
Click to enlarge the full screen demo image:
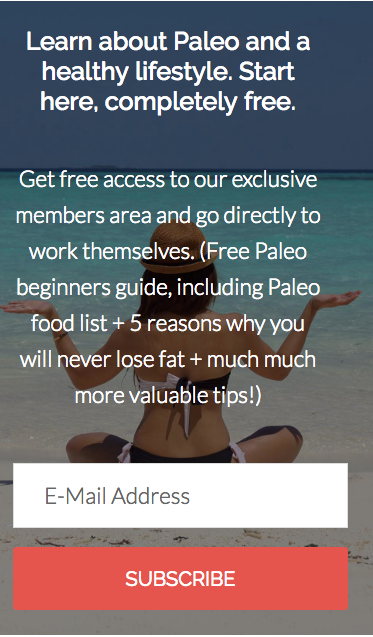
Mobile responsive demo:
Tested on the Beautiful Pro child theme by StudioPress.
Based on this question from a member of the Genesis community:
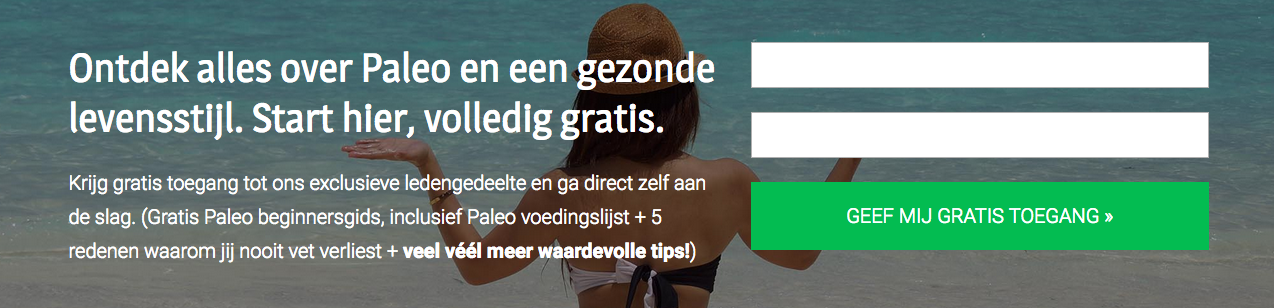
I want to have a full-width feature box in the header of beautiful pro theme. This is an example of what I would like to achieve:
Here’s the tutorial & code for logged in members:




Leave a Reply
You must be logged in to post a comment.