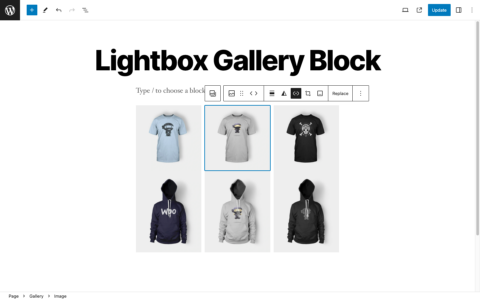
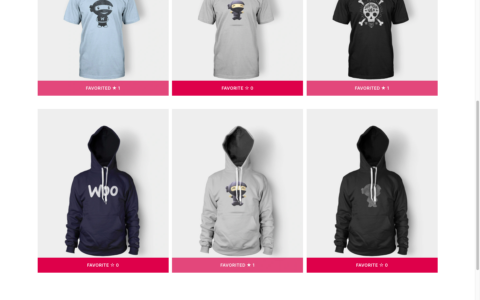
The code in this download adds the favorites button to the gallery images block when using Gutenberg blocks. You can use the code to add :
Update : You can now use this new plugin named Image Likes & Favorites for WordPress without the need for any 3rd party plugins.
- Favorite, Like, Love, Bookmark and Wishlist buttons
- Buttons with a count
- Your own custom button markup


Demo Video
Shows the buttons added to each gallery image when using the gallery block native to WordPress when using the block editor, Gutenberg.
Works in any WordPress theme.
Installation
There’s 3 steps :
- Copy and paste the PHP code to your child themes functions file.
- Upload the file named gallery.js to your child theme folder.
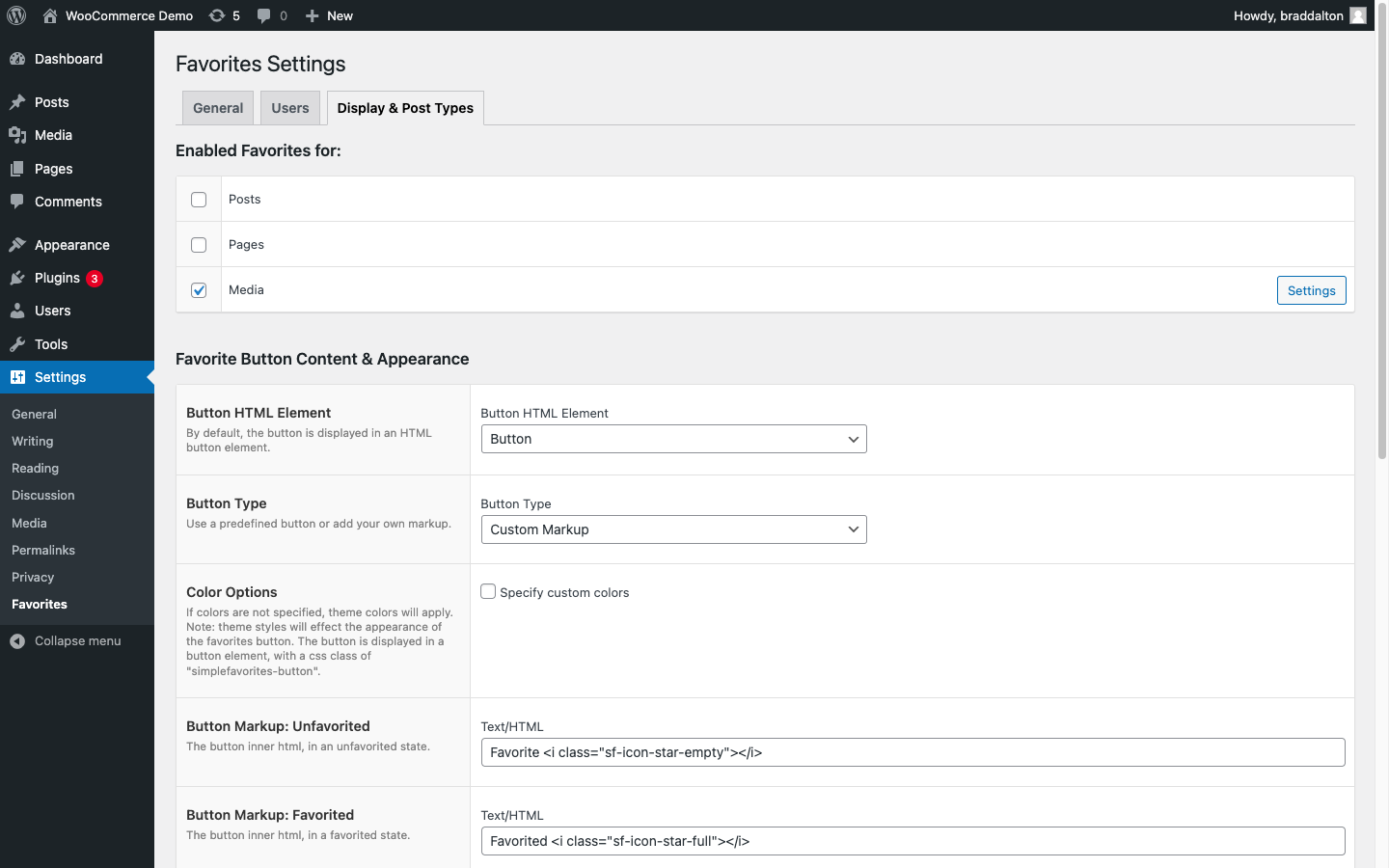
- Install the favorites for WordPress plugin by Kyle Phillips and configure the settings to apply to media. Go to Favorites Settings > Display and Post Types > Enabled Favorites for : Media

The download folder also includes CSS to position the button over the image. If not used, your buttons will display after the image without any gap.
Related Tutorials
- Add Favorites Button to Gallery Block Images
- Add File Name To WordPress Gallery Block Images
- Add Favorites Button To Jetpack Slide Show Block
- How To Create Your Own Like Button System for WordPress
- Add Button & Image Attributes to WP Gallery Block
- Add Favorite Button To WordPress Gallery ( Non Block ) & Attachment Images
Was this helpful?
Thanks for your feedback!

Leave a Reply