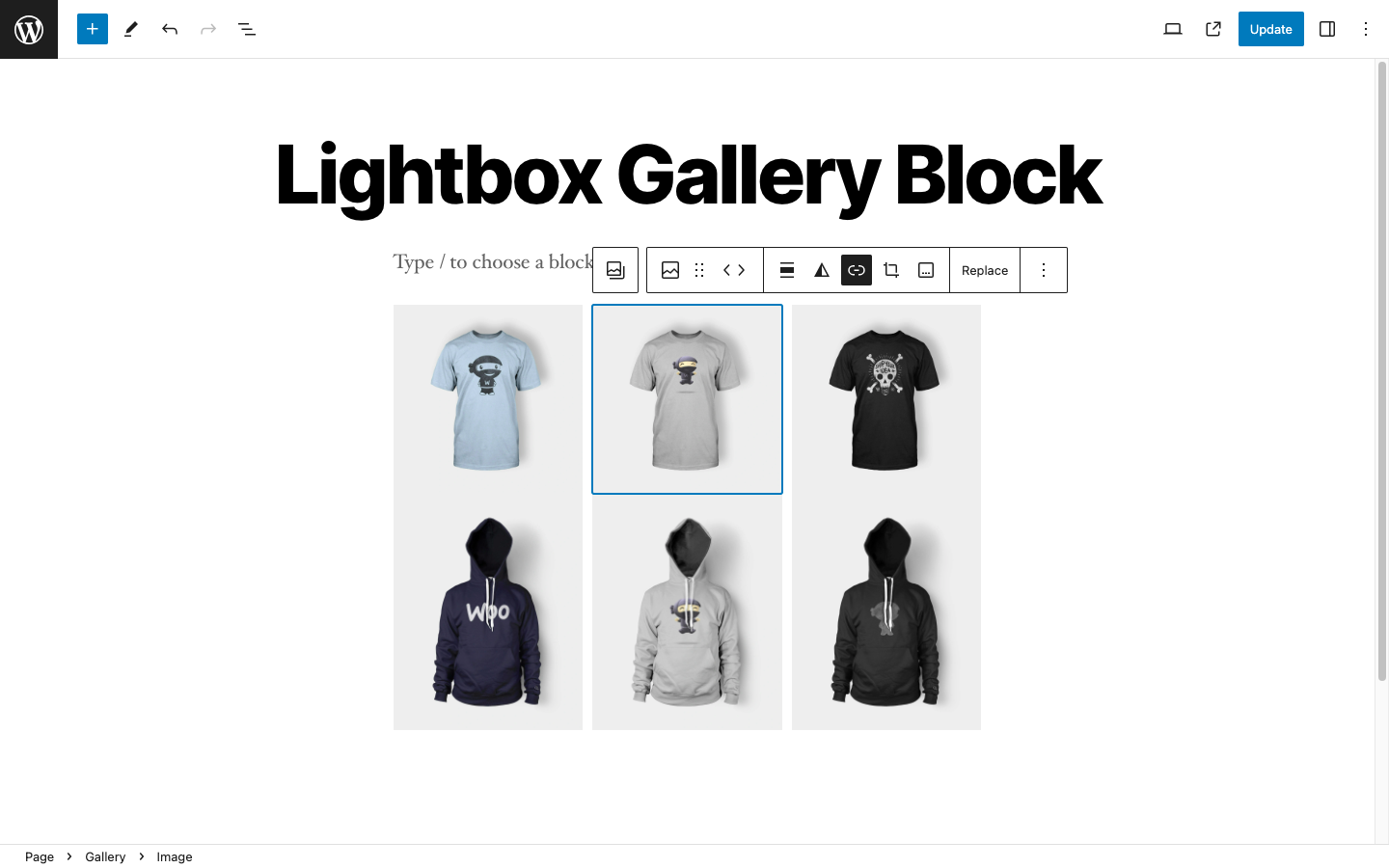
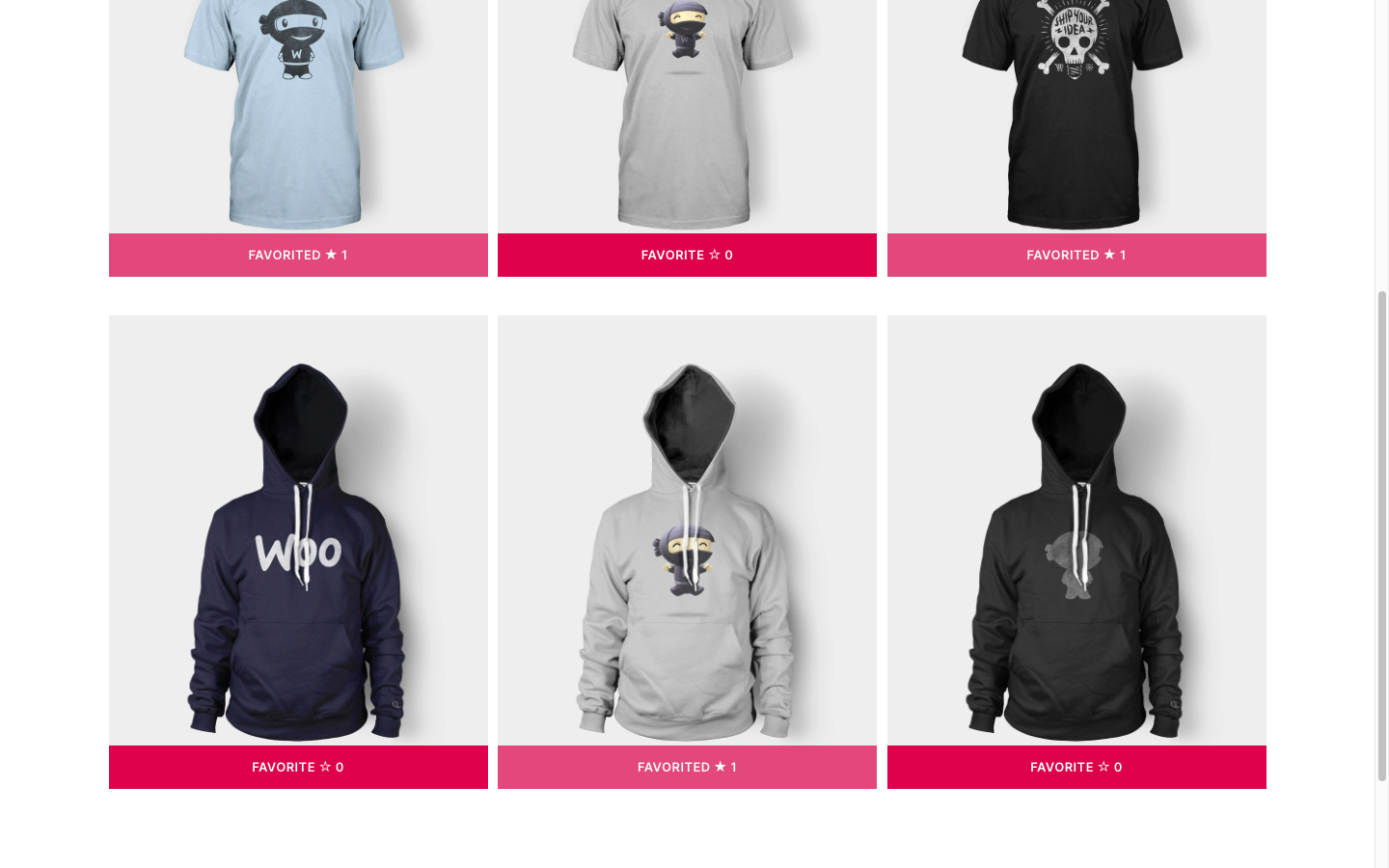
The code in this download adds the favorites button to the gallery images block when using Gutenberg blocks. You can use the code to add :
- Favorite, Like, Love, Bookmark and Wishlist buttons
- Buttons with a count
- Your own custom button markup
Demo Video
Shows the buttons added to each gallery image when using the gallery block native to WordPress when using the block editor, Gutenberg.
Works in any WordPress theme.
Installation
There’s 3 steps :
- Copy and paste the PHP code to your child themes functions file.
- Upload the file named gallery.js to your child theme folder.
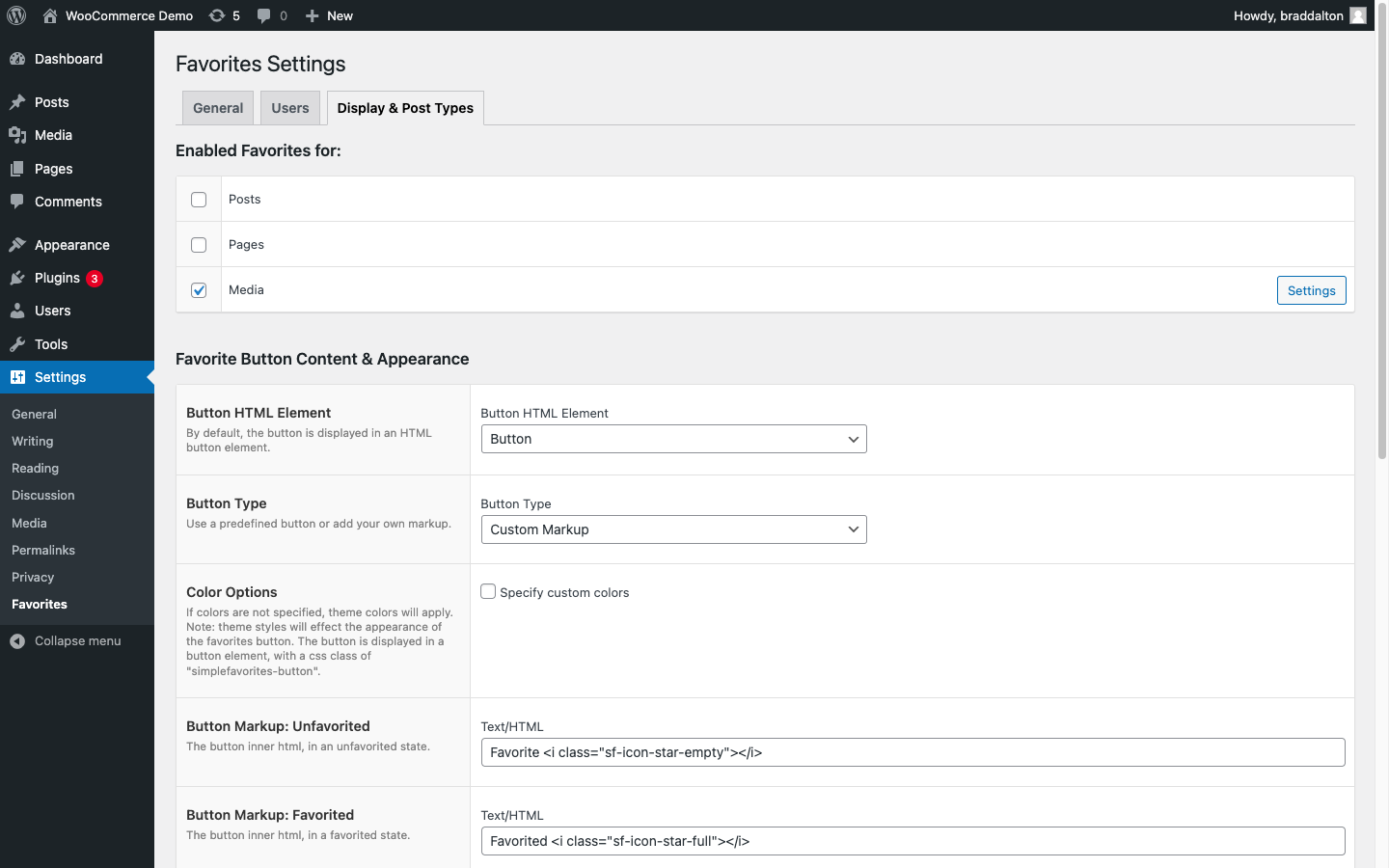
- Install the favorites for WordPress plugin by Kyle Phillips and configure the settings to apply to media. Go to Favorites Settings > Display and Post Types > Enabled Favorites for : Media
The download folder also includes CSS to position the button over the image. If not used, your buttons will display after the image without any gap.




Leave a Reply
You must be logged in to post a comment.