Ever seen a great looking widget on someone’s site and wanted something similar?
Creating your own custom made widget would normally require knowledge of php & css coding.
Now there’s an easy way to built your own widget simply by installing a plugin.
You’ll need to install the Widget Builder plugin to get started.
Once you’ve activated the plugin, go to Appearance in your dashboard and click the Widget Builder link.
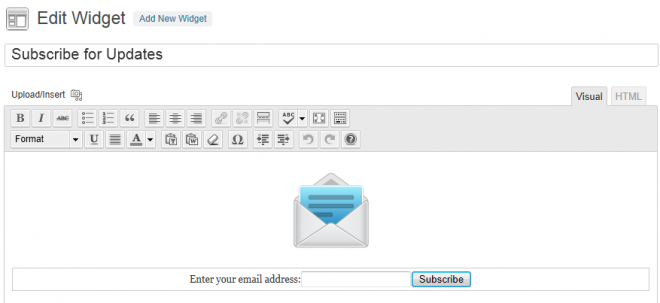
Here you can add an image, opt in form code or anything you like to make your own widget.
Once you’re done, publish the widget and it will be displayed in your Available Widgets area.
In this example, i went to the icon finder website and download an email icon which i added to the editor with some Feedburner opt in form code.
Pretty basic stuff which you could also do without this plugin as its mainly html.


Leave a Reply
You must be logged in to post a comment.