Searching for a simple method to create a Squeeze page? I’ve recently discovered a WordPress plugin that’s easy to use and also produces visually stunning squeeze pages as well as Landing/Sales pages for WordPress.
This isn’t the first plugin i have tried for this purpose and i can’t say i’ve been overly impressed with other squeeze page plugins until i actually created my own using this new plugin.
If you understand CSS you can also add additional styling and decoration using this plugin which normally won’t be needed.
From here on i’ll show you how easy it is to create your own squeeze page if you’re using the same Squeeze page plugin.
Once you’ve uploaded, installed and activated the plugin, you’ll be able to use it on all existing pages or create a new page and select which template suits the layout you have in mind.

Choose a Template based on the layout you want and click update. Now its time to add your Background colors. If you simple want to leave them the same as your sites background then move on to the next step. You may also add a background image if you wish.
 You can upload your own logo or even use a special logo for this particular page.
You can upload your own logo or even use a special logo for this particular page.

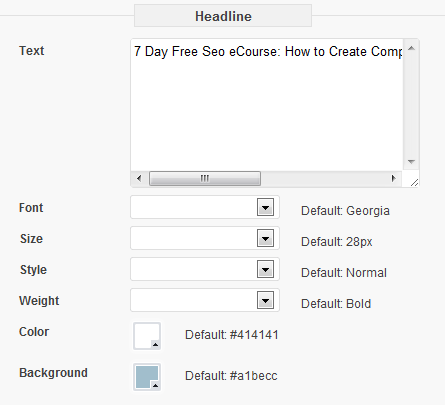
When adding a Headline you can also choose the font type, size and color. Then add a sub headline and use a different size and color so it stands out.
Next is the form code. Simply copy and paste your code from your email service provider and paste it into this box. Aweber and mailchimp email form code works perfectly.

There’s 8 different squeeze page templates to choose from the next steps depends on which template you have chosen.
You can also place Google analytics tracking code in this box to track your conversions.
![]()
This plugin makes it easy to override existing template styling by adding custom CSS code into this box above.
There’s also boxes and fields for:
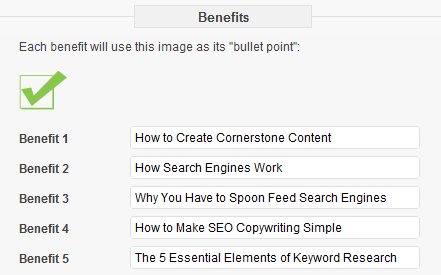
- Bullet point list of benefits
- Touts
- Product images
- Video
- Customer Quotes
- Customer credits

The creator of this plugin also offers plugins for Landing and Sales pages.
If you’re using the Thesis theme for WordPress, here’s a tutorial on how to create a landing page in Thesis.
Here’s an example of a page i created in less than 20 minutes for my free guide to getting started with WordPress.

Leave a Reply
You must be logged in to post a comment.