WP-PageNavi is the most popular page navigation plugin for WordPress having been download more than 4 million times.
If you’re using a free WordPress theme like the default theme, Twenty Eleven, you may find the site & design options don’t offer pagination so that’s where WP PageNavi comes in handy.
The WP PageNavi plugin provides a template tag which generates fancy pagination links.
Simply install and activate the plugin, then go to the settings page to easily configure the plugin. You’ll then need to edit some PHP code.
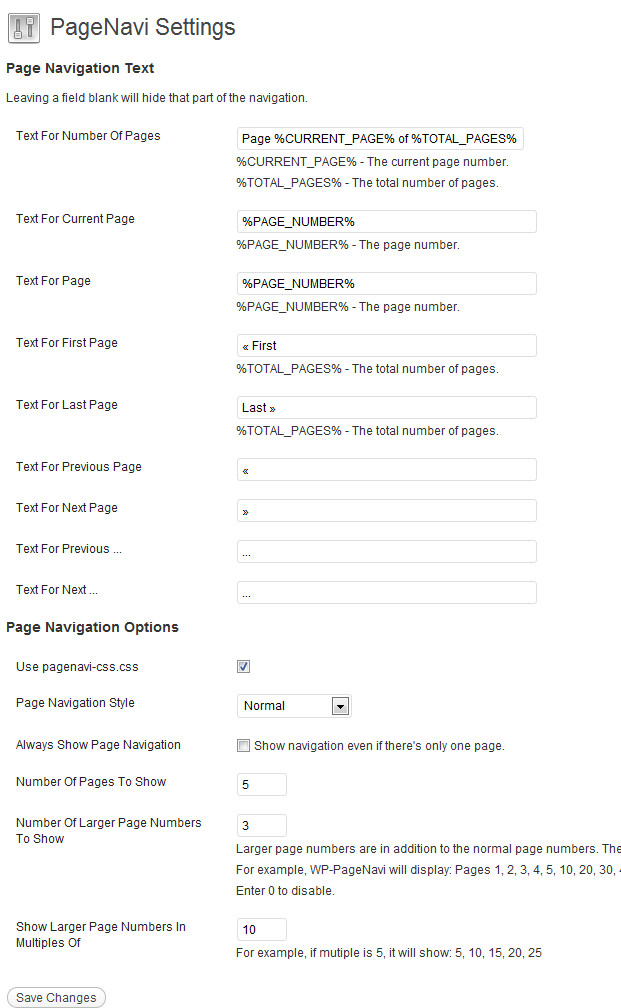
WP Page Navi Plugin Settings
Here’s a screenshot of the Page Navi Settings
Once you configure and save the settings, you’ll need to find the code in your theme’s files using cPanel or FTP which calls to next_posts_link() and previous_posts_link() and edit this code using a text editor like notepad++
WP Page Navi in Twenty Ten Theme
In the Twenty Ten Theme for WordPress, the code will look like this:
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div>Replace the above code with this code:
<?php wp_pagenavi(); ?>WP Page Navi in Twenty Eleven Theme
If you are using one of the default theme for WordPress like Twenty Eleven, you need to edit your themes functions.php file to use Page Navi.
You’re advised to create a child theme in this case and add the code into your child themes functions.php file. This way you won’t lose the changes when you update your theme.
If you don’t want to create a child theme, change the functions between line’s 427 to 436 with this code.
These line numbers maybe a little bit different in your Twenty Eleven theme depending on your existing custom functions.
function twentyeleven_content_nav( $nav_id ) {
global $wp_query;
if ( $wp_query->max_num_pages > 1 ) : ?>
<nav id="<?php echo $nav_id; ?>">
<h3 class="assistive-text"><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3>
<?php wp_pagenavi(); ?>
</nav><!-- #nav-above -->
<?php endif;
}
[/code]
All you need to do is <strong>replace this code</strong>
[code]
<nav id="nav-single">
<h3 class="assistive-text"><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3>
<span class="nav-previous"><?php previous_post_link( '%link', __( '<span class="meta-nav">←</span> Previous', 'twentyeleven' ) ); ?></span>
<span class="nav-next"><?php next_post_link( '%link', __( 'Next <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?></span>
</nav><!-- #nav-single -->With this code
<?php wp_pagenavi(); ?>Read more about how to add previous and next post navigation in WordPress using code.
Adding WP Page Navi in Other Themes
Other WordPress themes may contain lines of PHP code that look something like this:
<nav id="nav-single">
<h1 class="section-heading"><?php _e( 'Post navigation', 'toolbox' ); ?></h1>
<span class="nav-previous"><?php previous_post_link( '%link', __( '← Previous', 'twentythirteen' ) ); ?></span>
<span class="nav-next"><?php next_post_link( '%link', __( 'Next →', 'twentythirteen' ) ); ?></span>
</nav><!-- #nav-single -->Replace the code with this:
<?php wp_pagenavi(); ?>Another option is to hook in the page navi template tag using a custom function with hook:
You could also try replacing the get_footer hook in the code above with loop_end to change the position your navigation links display in your theme.
The is_home() conditional tag can also be changed to any archive page.
Install WP Page Navi in Genesis
You can use any genesis_hook and conditional tag to completely control where you pagination displays in your theme.
The above code should be copied from the view raw link in the Gist and pasted at the end of your child themes functions.php file using a code editor.
Video Installation Guide
Custom Next & Previous Page Images
Pulls custom next and previous page images from your child themes images folder


Leave a Reply
You must be logged in to post a comment.