The code in this download folder displays a image after the header in Monochrome Pro. The code includes :
- archive template you can use on any archive page type including category and tag archives.
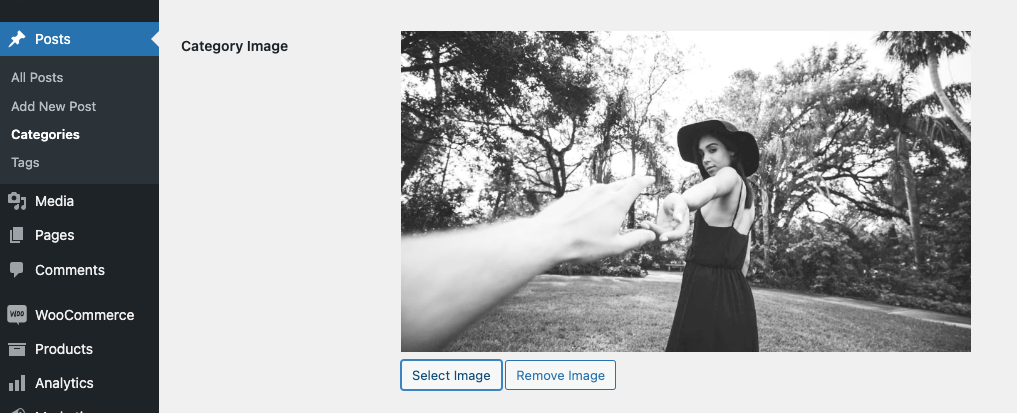
- a function to add a custom media upload field to your Edit Category screens.
- a function to display the description below your taxonomy term title.
And here’s the result :
As seen in the demo video, you have 2 options for adding unique images on each taxonomy term edit screen. You can :
- Install ACF and use an image field
- Use the custom image field added via functions.php
Demo Video
Shows the archive image added to the custom media upload field on the Edit Category screen using the Monochrome Pro child theme by StudioPress.
Also shows the ACF field used to add the image as an alternative solution.
Installation
There’s 4 – 5 steps depending on whether you want to use ACF.
- Copy and paste the PHP code from functions to your Monochrome Pro child themes functions file.
- Copy and paste the CSS from the style.css file to the end of your Monochrome Pro themes style sheet and clear caching.
- Upload the js folder to your Monochrome Pro theme folder OR upload the 2 .js files to an existing js folder.
- Upload the archive.php file to your Monochrome Pro theme folder. You can rename the file to category.php if you only want to use it on category archive pages.
- If you want use ACF to add your images, import the acf-114256.json file.
Archive Description
There’s a function named add_description between lines 113 – 124 of archive.php. Remove it if you don’t want to display a description.



Leave a Reply
You must be logged in to post a comment.