The easiest way to add text, HTML and images on your blog page before your post listings is to create a custom blog page template.
This way you can simply add content to the blog page template using your WordPress editor.
This tutorial relates to the use of the Genesis theme framework only.
There’s at least 3 ways you can add content to your blog page:
- Adding a custom blog page template to your child theme
- Creating a widget area before posts on the blog page only
- Hook in content directly using a custom function with conditional tag
Creating Blog Page Template
Add this code to a new file using Notepad++ or some other text editor.
Name the file page_blog.php and upload it to your child themes root directory.
Next step is to create a new blog page and select this page template from your Page Attributes.
You can then add content to your custom blog page using the WordPress editor and it will be displayed before you posts are listed.
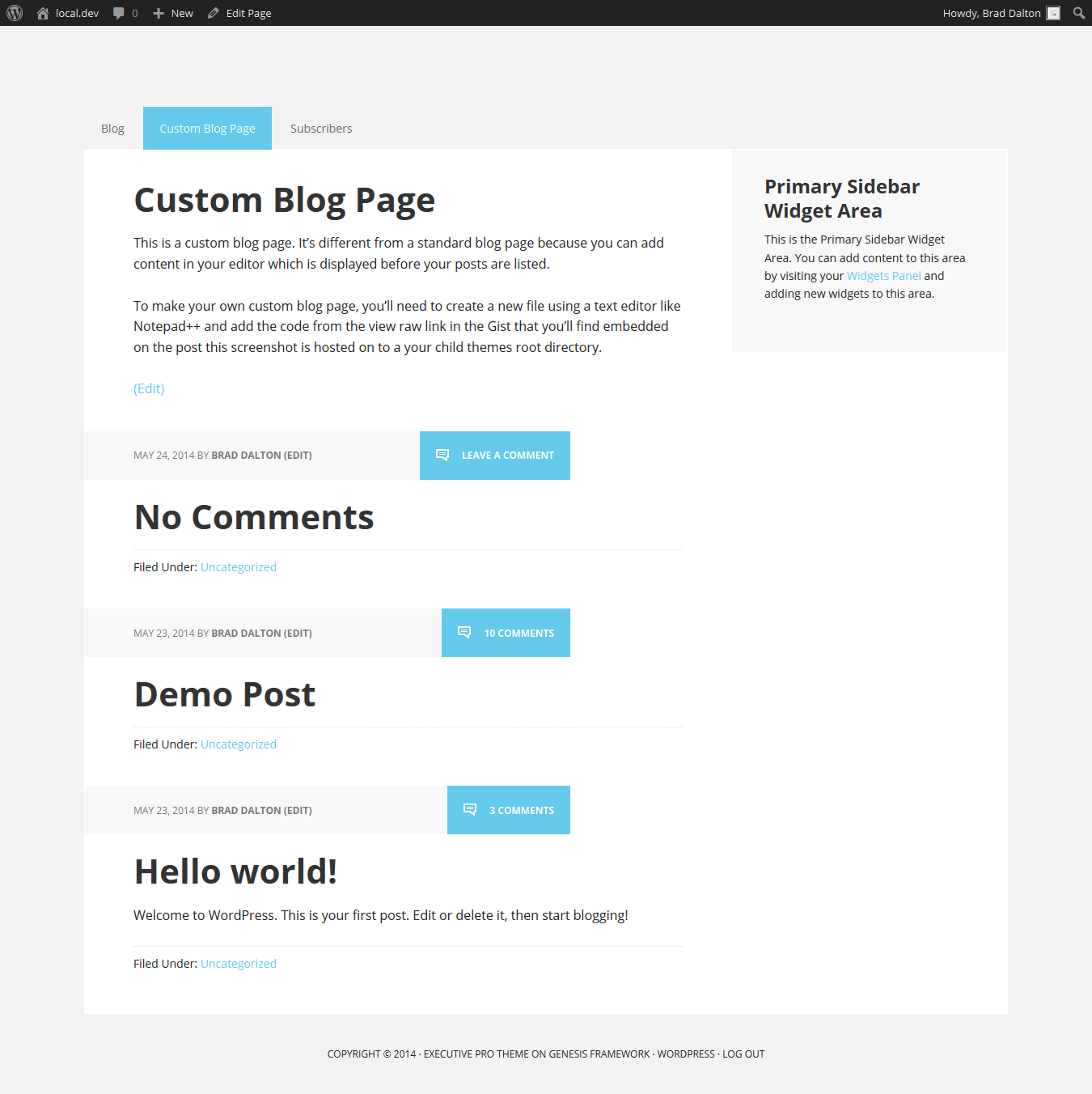
Here’s an example of what the custom blog page looks like with some text added to the editor and tested on the Executive Pro child theme by StudioPress.
Removing The Duplicate Blog Page Title
Add the following PHP code to your functions file:
remove_action( 'genesis_before_loop', 'genesis_do_blog_template_heading' );Adding Widget Area To Blog Page Only
You can go even further and add a widget area to the top of your blog page template (archives).
This snippet contains PHP code which will register a new widget area and output the content using the Genesis actions hooks which executes in the location you want your widget content to display.
Paste this code into your child themes functions.php file.
This code will create the widget area so you can output the widget content before your blog posts are displayed in a list on your blog archives page.
It also includes a conditional tag which displays the Secondary (Sub) nav menu on the blog page only.
Or you can simply hook in your text or HTML directly using the same conditional.
Display Locations
You can simply edit the PHP code and change the hooks for displaying in other hook positions as well as changing the conditional tag.
This code is very similar to adding a widget after the post content.



Leave a Reply
You must be logged in to post a comment.