How often do you check your custom coding?
If you’re customizing a WordPress theme by adding custom CSS code to the child themes style.css file, you may want to use an online tool and check that its cross browser compliant.
Even some child themes don’t include all the code needed to make the code work in different browsers.
You may have already tried some of the best online CSS 3 code generators and used the code but what if you write the code yourself?
What if you find a code snippet somewhere which works in your favorite browser but not in the other 3 main browsers?
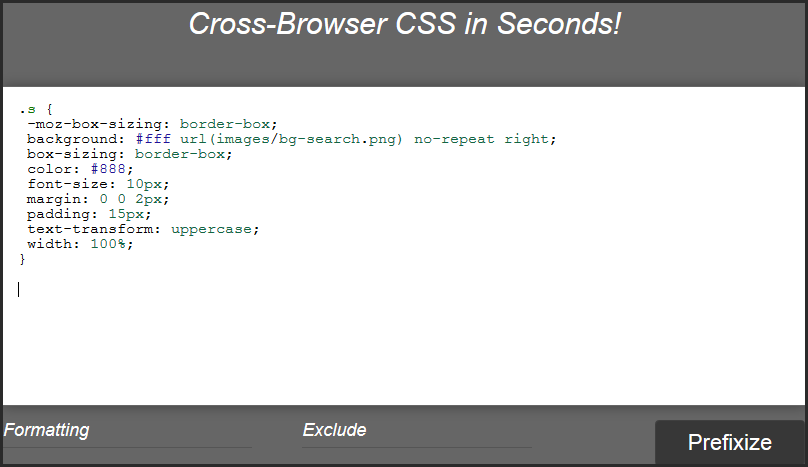
That’s where a tool like Prefixr comes in handy.
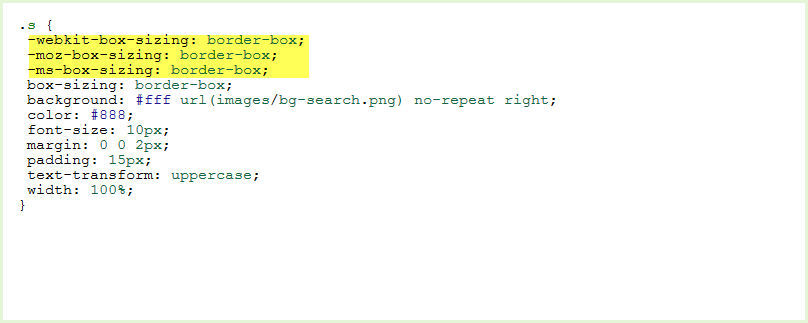
Simply paste in your code and the tool will add cross browser rules to your code snippet.
Before Cross Browser Prefix
After Cross Browser Prefix Added
You might also want to check your coding is mobile responsive as well.
You’ll also find some of the color tools not only generate cross browser compliant code but also allow you to import css code as well as import from an existing gradient image file.



Leave a Reply
You must be logged in to post a comment.