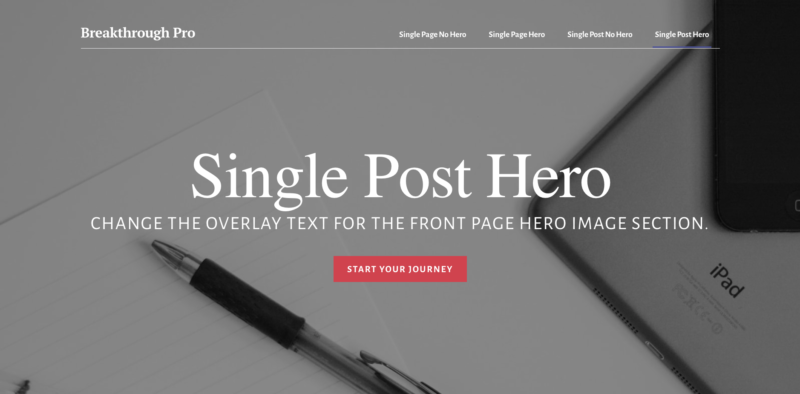
This code adds a hero image and overlaying text to the Breakthrough Pro child theme for Genesis. The code enables you to add a hero image & overlaying text behind your site header elements :
- On your Homepage using the default Reading settings set to display your latest posts.
- On your Homepage using your Reading settings to display a static page named Front Page as your Homepage.
- On any single post or single page when a hero image and hero text is added using the ACF input fields located on all Edit Post/Page screens.
The homepage hero & overlaying text is added via Customize > Front Page Hero >

The code changes the font color of the site title when a hero image is added and when the hero image is displayed below the site header on mobile devices as seen in the following demo video.
Demo Video
Shows the hero image and overlay text displaying on the homepage, single post and single pages using the Breakthrough Pro child theme by StudioPress.
Installation Steps
There’s 3 steps :
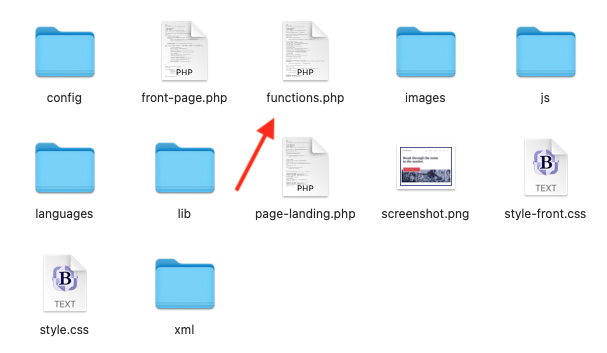
- # Copy & paste the PHP code from the functions.php file to the end of your Breakthrough Pro child themes functions file.
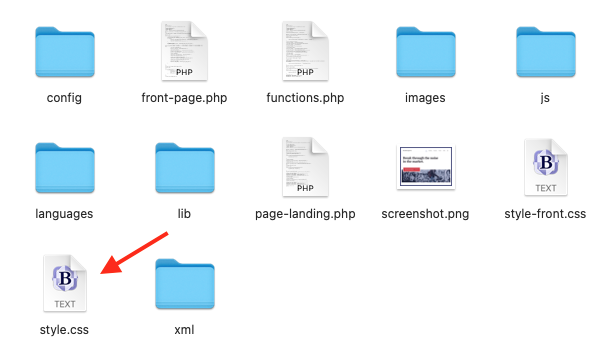
- # Copy & paste the CSS from the style.css file to the end of your Breakthrough Pro child themes style sheet and clear caching.
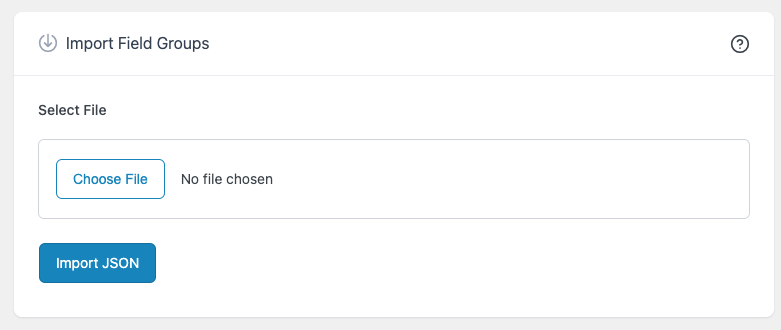
- # Using ACF, import the acf-110905.json file.



Demo Single Page/Post HTML
Use this in the ACF custom field for Unique Hero text on the Edit Post/Page screen. Do not modify the HTML tags otherwise you may also need to modify/add CSS.
Demo Front Page HTML
Use this in the customizer for the front page hero text. Do not modify the HTML tags otherwise you may also need to modify/add CSS.

Leave a Reply
You must be logged in to post a comment.