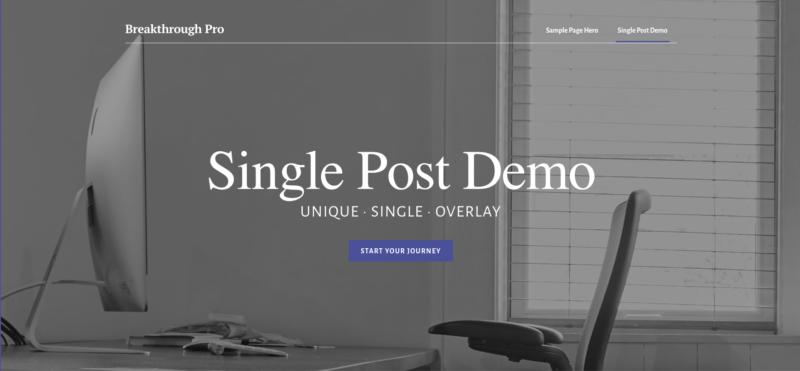
The code in this download folder adds a hero image behind all site header elements in the Breakthrough Pro for Genesis.
The image can be added :
- On the front page via the customize > Hero Image upload field when the hero text widget is active.
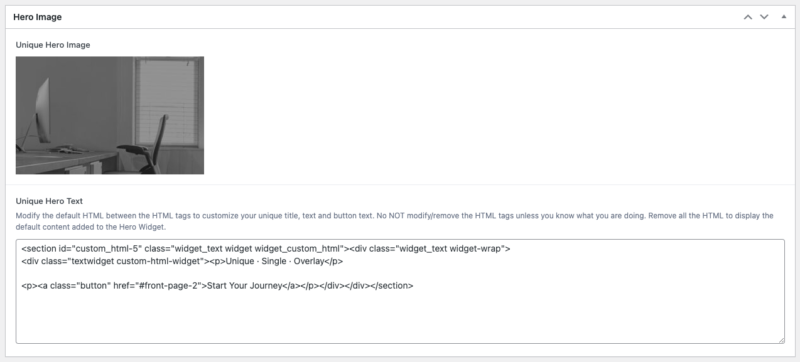
- On any single page or post using ACF when the Unique Hero Image and Unique Hero Text contains overlaying content.

Demo Video
Shows the hero image and overlaying content behind the site header elements display the entry title over the image on single posts and pages and the hero text widget content over the front page hero image.
Tested using the Breakthrough Pro child theme by StudioPress.
Installation Steps
There’s 3 steps :
- # Copy & paste the PHP code from the functions.php file to the end of your Breakthrough Pro child themes functions file.
- # Copy & paste the CSS from the style.css file to the end of your Breakthrough Pro child themes style sheet and clear caching.
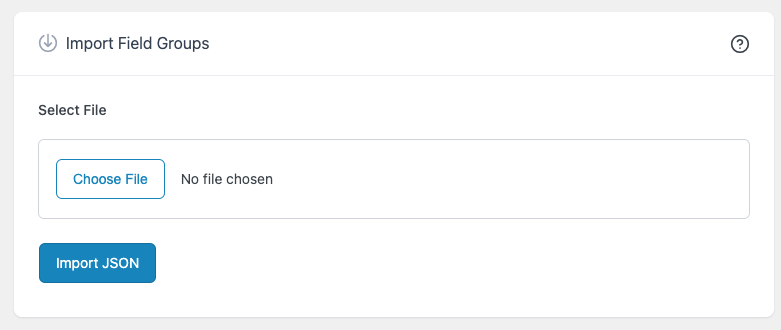
- # Using ACF, import the acf.json file.



You can then add your hero image for the front page using the customizer with overlaying text added via a Custom HTML widget in the Hero Text widget area.
Hero images and text for single posts and pages are added via the Edit Post/Page screens using the ACF input fields as seen here.


Leave a Reply
You must be logged in to post a comment.