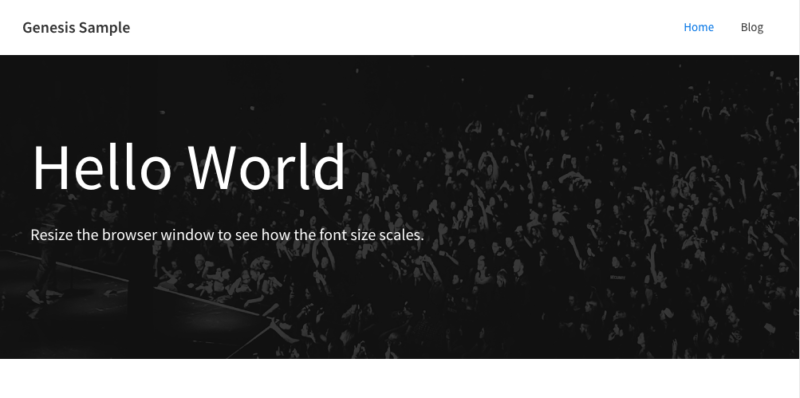
This solution enables you to add a full width of screen image with text overlaying the image using the customizer.
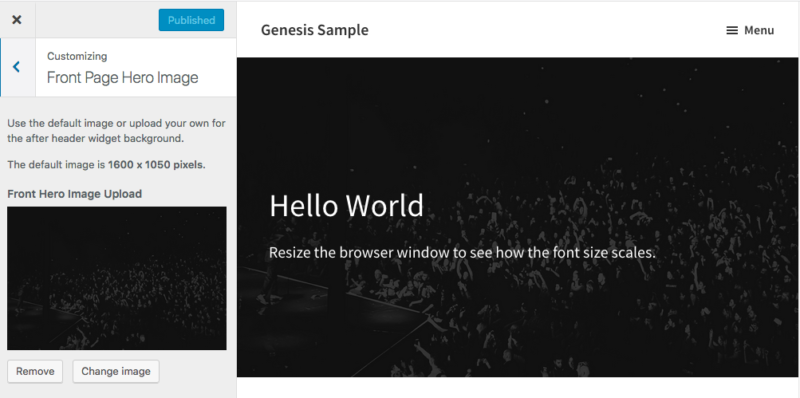
- The image can be added/changed using the Customize > Front Page Hero Image settings.
- A default image named hero.jpg can be added to your child themes images folder.
- The image is displayed after the header on the front page however this can be changed to any/all page(s)
- The text is added using a HTML or text widget in the Front Page Hero widget area.
This code was written for people who don’t want to edit the code or use FTP to upload image files in order.
Demo Video #
The content is added using the Front Page Hero widget area and the image can be added/set or changed using the customizer. Includes responsive text.
Tested using the Genesis Sample child theme by StudioPress. Should work fine in most Genesis child themes without modification.
Code Installation Steps
There’s 4 steps relating to usage of the files in the download folder :
# Step 1 : Upload the file named front-page.php to the Genesis Sample themes root directory.
# Step 2 : Upload the file named hero.php to the Genesis Sample themes root directory then add the following PHP code to the end of your child themes functions.php file.
require_once get_stylesheet_directory() . '/hero.php';Like this :
# Step 3 : Copy and paste the following CSS to the end of your child themes style.css file and clear caching.





Leave a Reply
You must be logged in to post a comment.