One of the greatest benefits of owning StudioPress themes, is the ease of mix & matching features from one child theme in another.
Two of the most popular newly released child themes are Executive Pro & Lifestyle Pro.
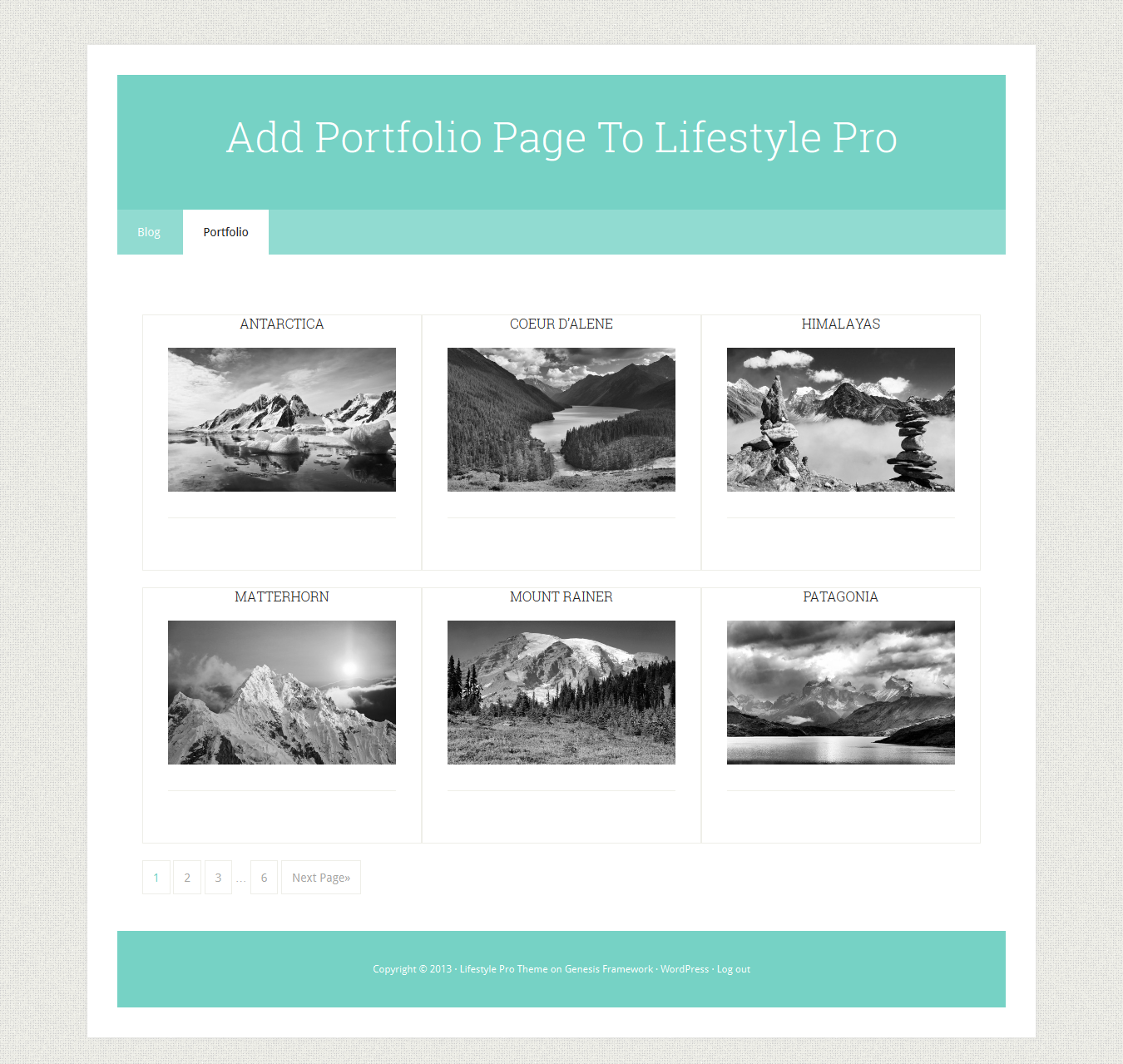
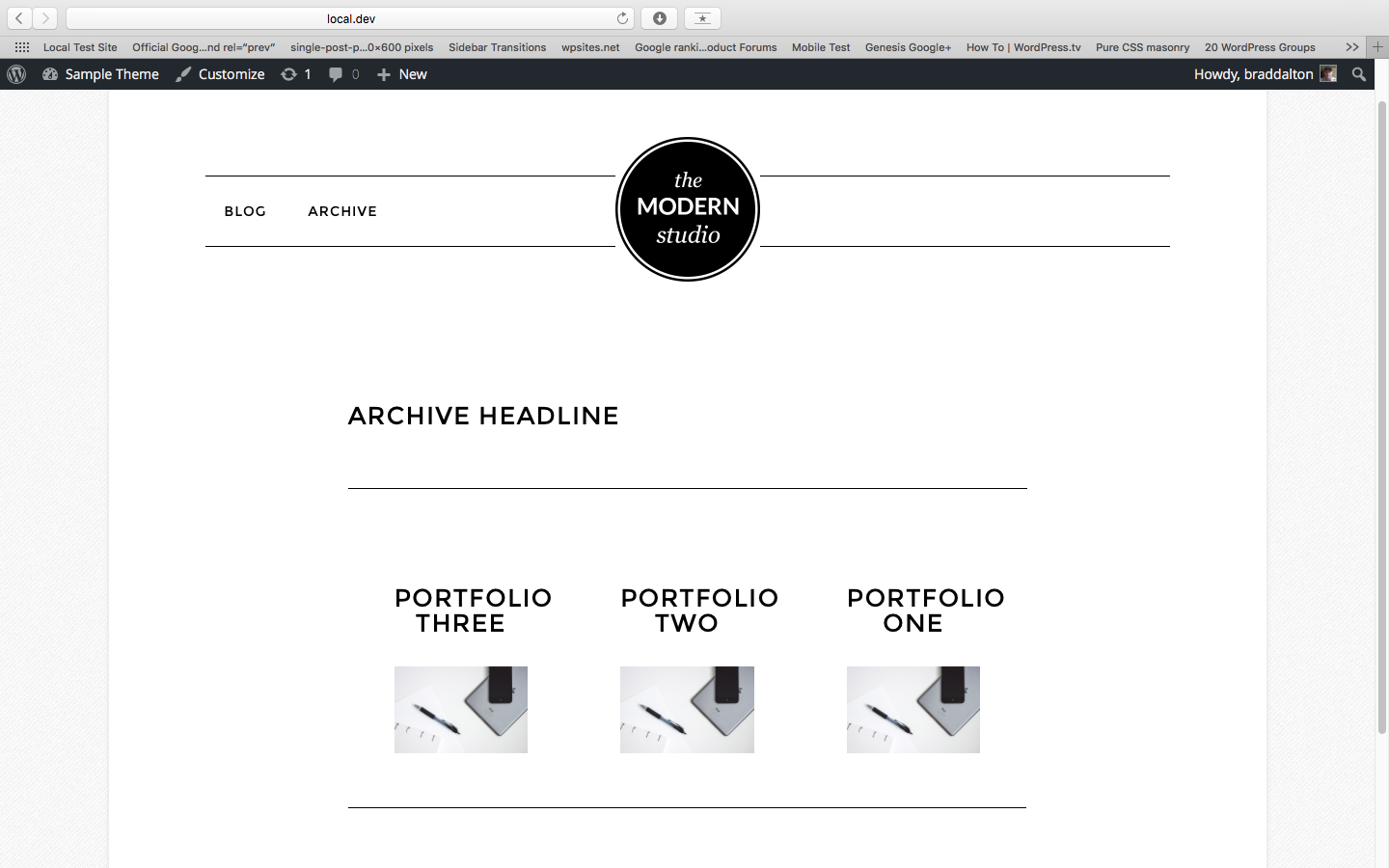
In this tutorial, i’ll show you how to add the portfolio page from Executive Pro to the latest Child theme released by StudioPress, Lifestyle Pro.
Setup
You’ll need to copy over the following 3 files from Executive Pro to your child themes root directory:
- archive_portfolio.php
- single_portfolio.php
- taxonomy_portfolio_type.php
Next step is to paste all the functions.php code into your child themes functions.php file.
Then paste all the Portfolio CSS near the end of your child themes style.css file before the code for the Media Queries. You can search the style.css file in Executive Pro for portfolio and copy all the CSS which styles the portfolio over to your child themes style sheet.
Then add the CSS code for responsive design to this Media Queries section near the end of the file – @media only screen and (max-width: 767px)
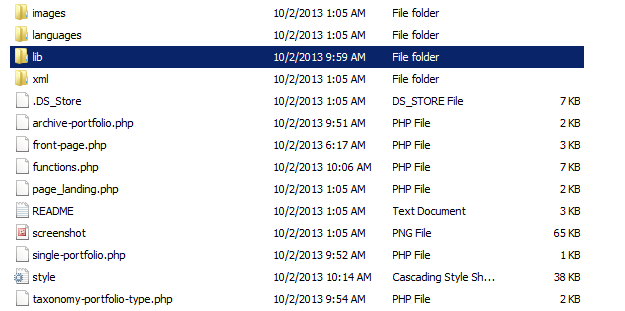
Here’s what the file structure of your child themes root directory should look like:
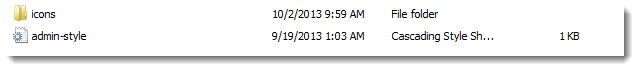
And here’s what it looks like inside the lib folder.
Note: Don’t forget to re-save your Permalinks after adding all the code. The different blocks of code are all marked with the exact file name that needs to be created and pasted into.
Here’s all the code needed to get the job done so it looks exactly like the screenshot above:
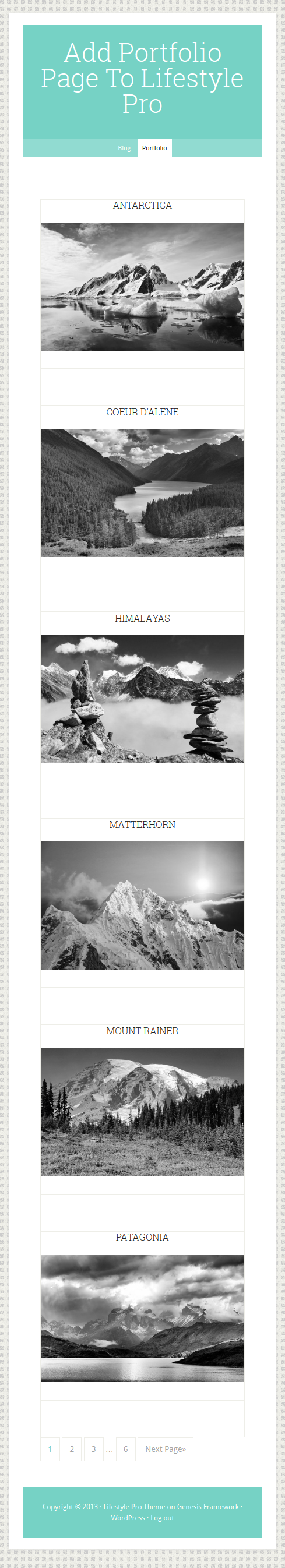
Here’s the mobile view:






Leave a Reply
You must be logged in to post a comment.