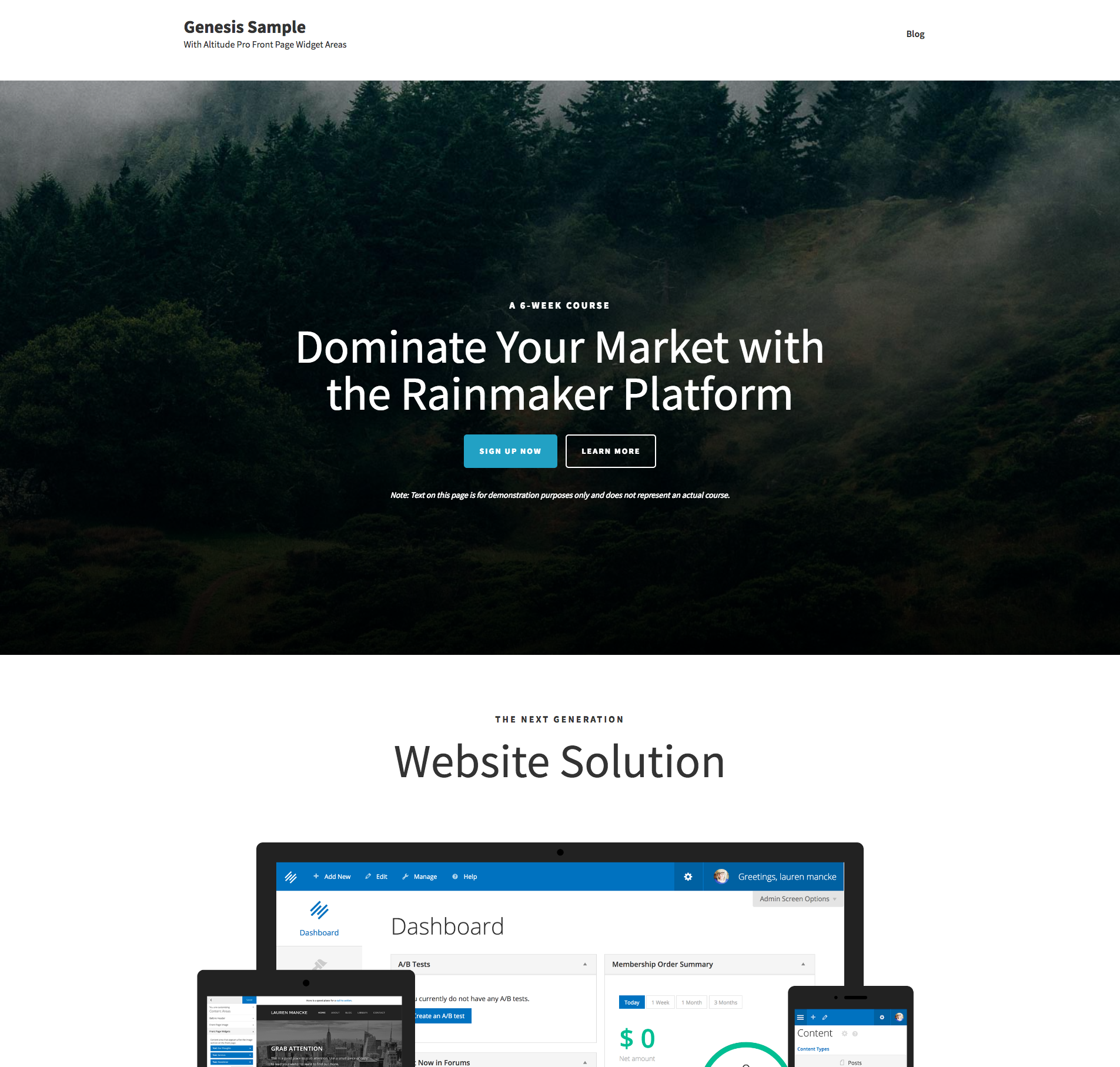
This post provides a fresh copy of the Genesis Sample child theme by StudioPress which includes the front page widget areas from the Altitude Pro theme pre installed.
Update : This new tutorial provides the code and installation instructions if you prefer to install the Altitude Pro themes front page template in the newer version of the Genesis Sample child theme. Version 2.6 and higher. Otherwise, you’ll find the code already installed in the older version in the download folder in this post.

This solution has been completed based on a tutorial request from a member :
Hi Brad, I am wondering if it is possible to use the Genesis Sample theme and add the Altitude Pro home page look to that theme instead of having to change the site over to the Altitude Pro theme and have to redo the site using the Altitude Pro theme. I like the look of the full width parallax images that the Altitude Theme uses and am hoping that there’s a way to add that look to the Genesis sample theme.
Here’s the demo video showing the finished result.
Demo Video
Front Page Widgets Setup
Simply follow the setup guide for the Altitude Pro themes front page widget areas.
Here’s the theme for logged in members :

Leave a Reply
You must be logged in to post a comment.