Update: Once you add support for a custom header, you won’t see a new Header page added because WordPress adds this functionality to the customizer instead.
The following video shows you 2 methods for adding a image to your header.
Out of the box, some Genesis child themes don’t provide support for a custom header.
But wait!
The support is built into the core Genesis framework, you just need to add one line of code.
This means its easy to enable the header link under your Appearance menu which links to a new page you’ll see later on in this post.
Here’s what i’m referring too.
No Custom Header Support
Theme With Custom Header Support
Adding Basic Custom Header Support
Add this code to your child themes functions.php file.
You can easily change the values for the height in this code.
You’ll also need to find the CSS code for your header in your child themes style.css file and change the height to match your php code.
Example for sites running XHTML:
#header {
background-color: #fff;
min-height: 100px;
margin: 0 auto;
overflow: hidden;
width: 960px;
}Sites Running HTML 5
.site-header {
background-color: #fff;
min-height: 100px;
margin: 0 auto;
overflow: hidden;
width: 960px;
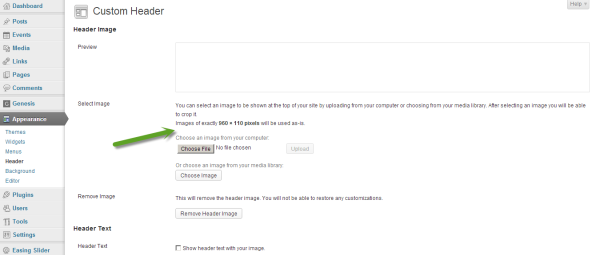
}Once you’ve changed the values for your header height, you can go to Appearance > Header and upload a header with your logo.
Should look something like this:
You’ll find the header dimensions displayed on this page according to the values you have set in your functions file.
Add Support For Default Custom Header
Another option is to add support for a header image which you have uploaded into your child themes images folder:
Simply paste this code in your child themes functions.php file:
//* Add support for custom header
add_theme_support( 'custom-header', array(
'default-image' => get_stylesheet_directory_uri() . '/images/hd.png',
'default-color' => 'efefe9',
'header_image' => '',
'header-selector' => '.site-title a',
'header-text' => false,
'height' => 115,
'width' => 960,
) );The code includes the path to your default header image as well as several other values you will want to configure to match your theme.




Leave a Reply
You must be logged in to post a comment.