This code works in any child theme function file and enables you to use a different menu when WooCommerce pages are loaded.
In this case we change the footer menu only when WooCommerce pages are displayed.
Installation Steps
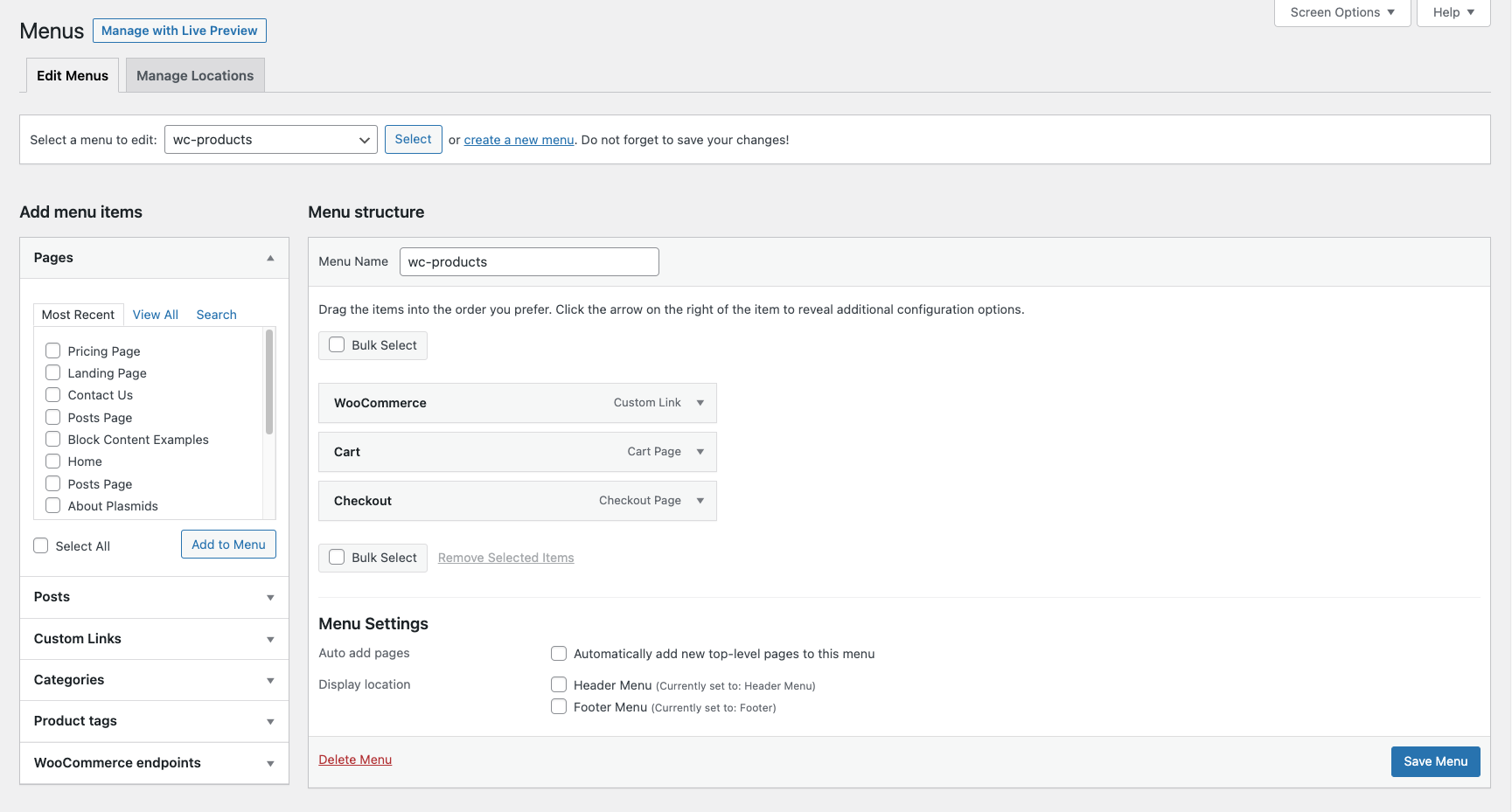
Step 1 : Create a new menu named wc-products and add your WooCommerce menu items to this menu.
Step 2 : Copy & paste the PHP code to the end of your child themes functions file or custom functionality plugin.
Menu Setup
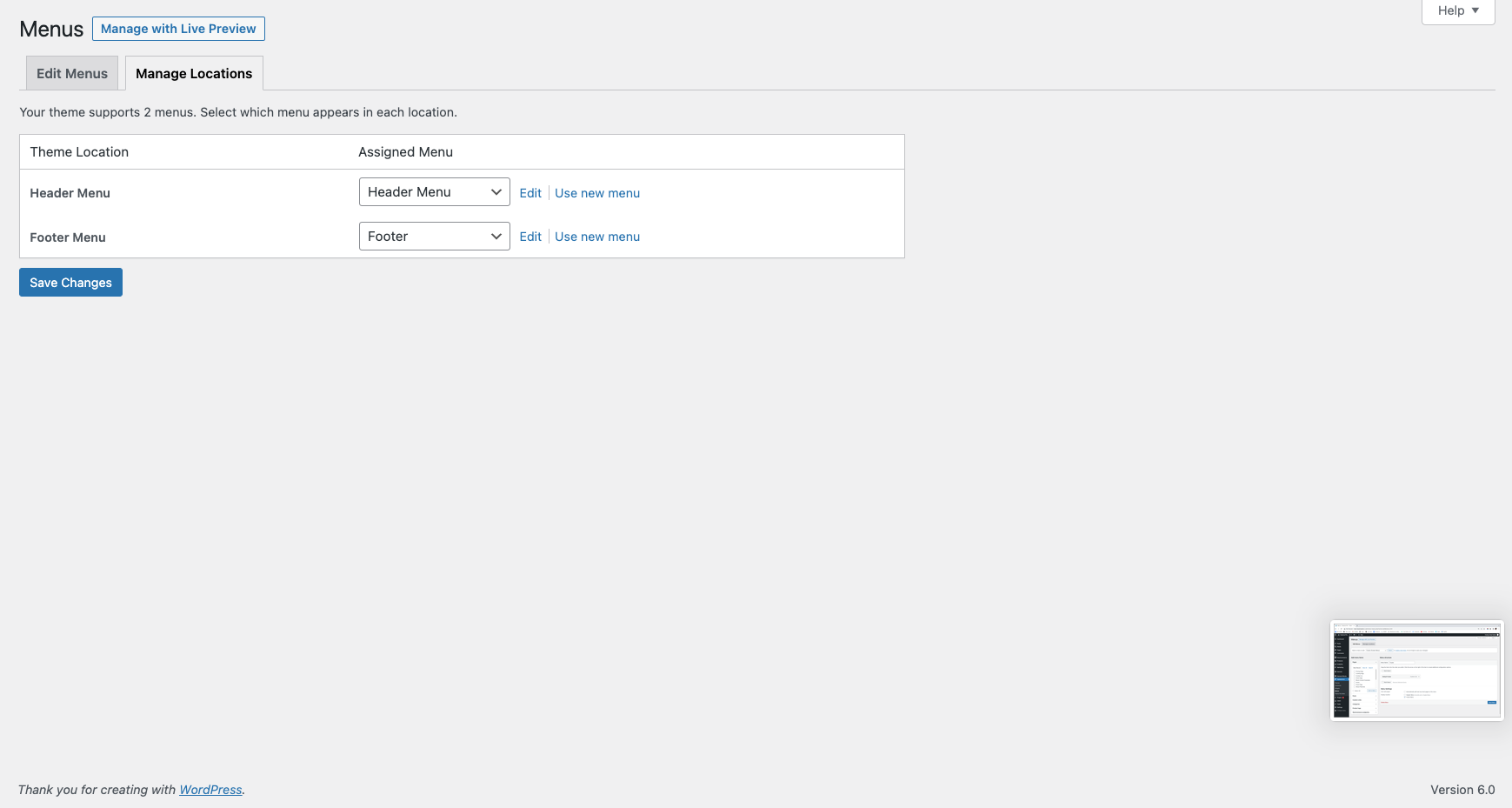
The menu location in the code equals secondary because the Genesis Sample child theme repositions the secondary menu from after header to footer location.
Swap out secondary in the code to match your footer location.
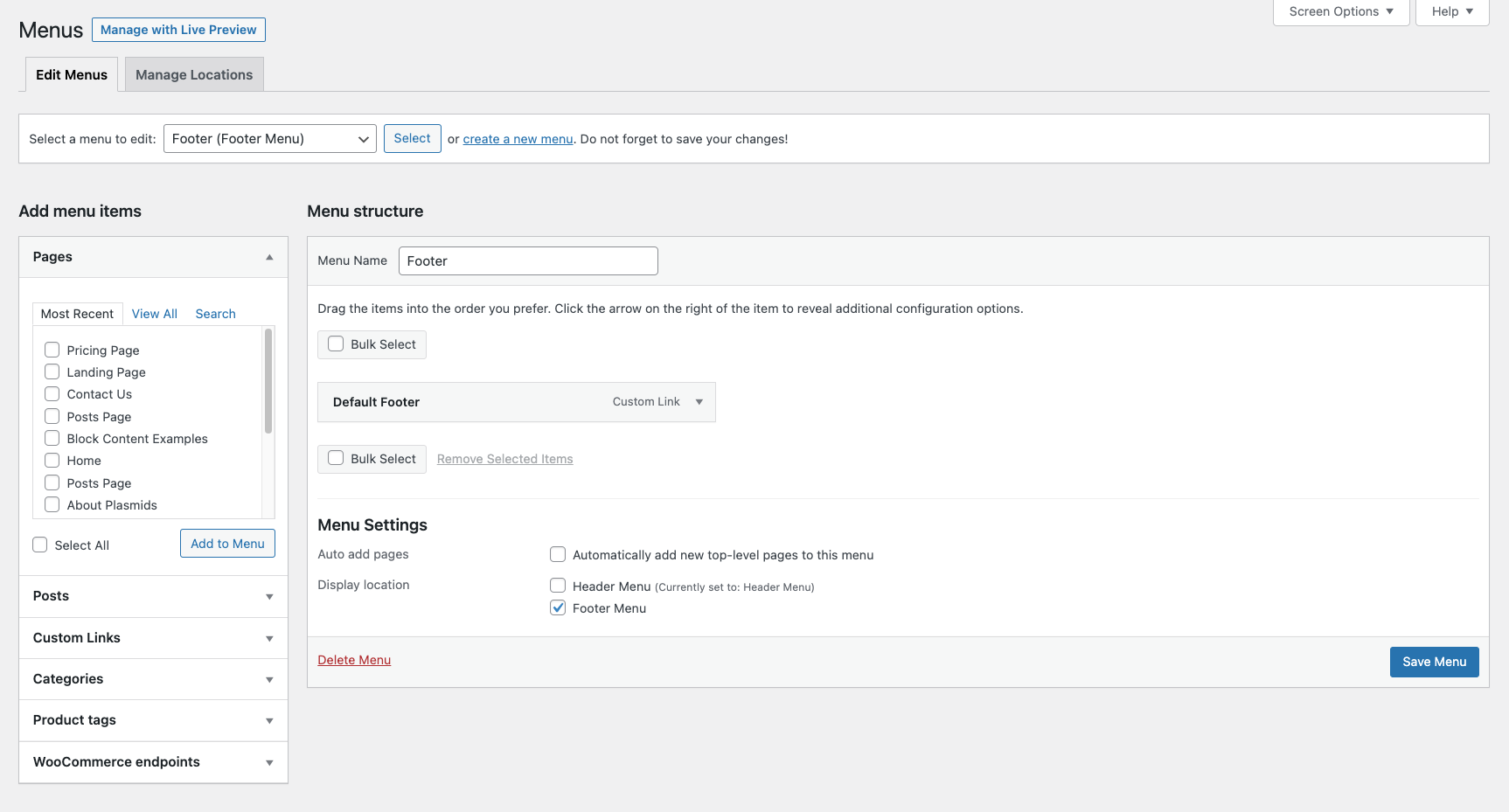
The default footer menu shown on all non WooCommerce pages is named footer.
See the image under the Code Explanation sub header on this page for more detail.
Prefer a 3rd menu? Try this solution.




Leave a Reply
You must be logged in to post a comment.