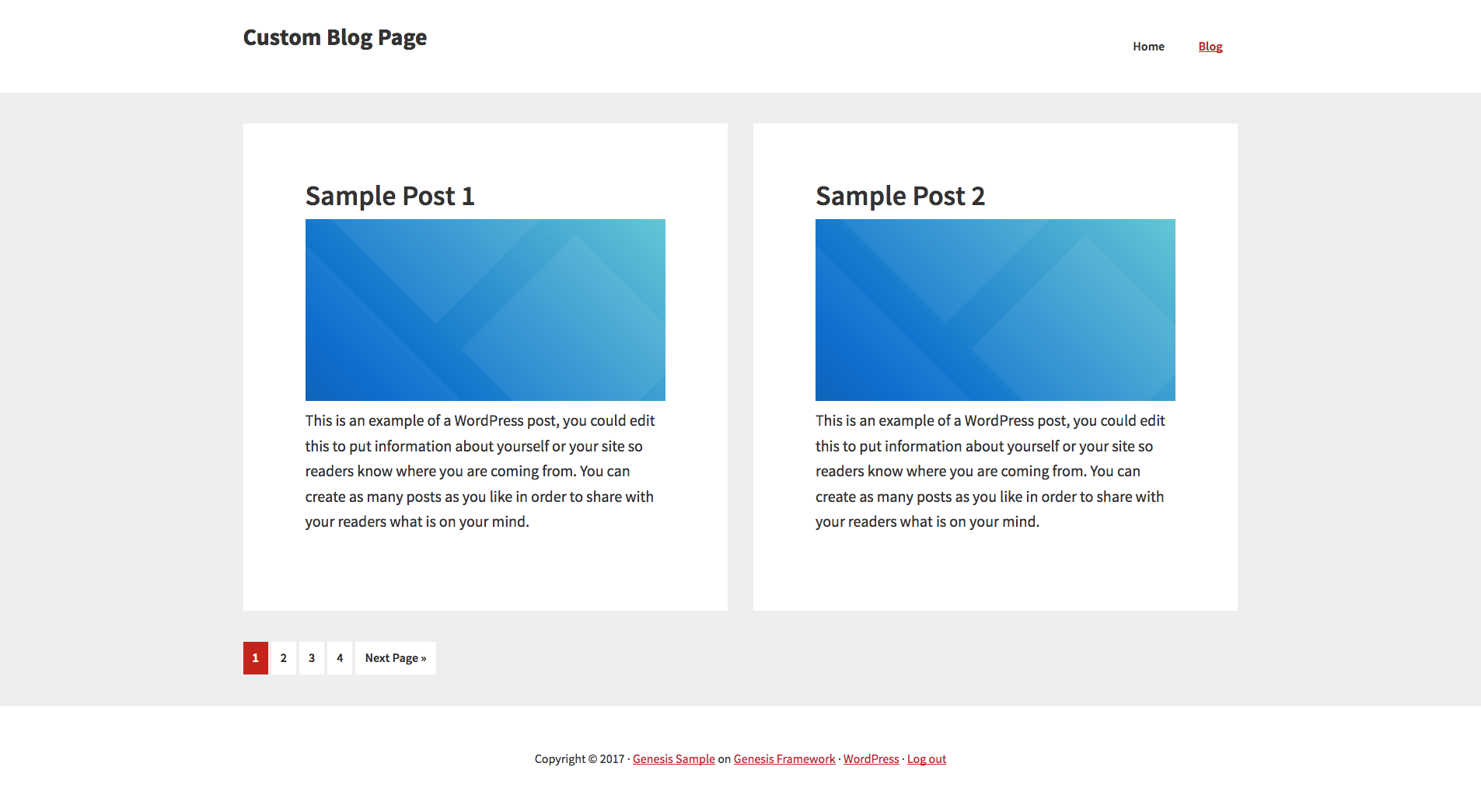
This tutorial contains a custom genesis blog page template which enables you to display the posts on your blog page ( page using the blog page template ), in columns as well as customize all the default functionality for archive page types.
You can use code snippets in the template which only execute on your blog page to customize the:
- Layout – Display your posts full width or use any other layout option included in Genesis.
- Blog Page Title – Remove the title on the blog page only.
- Post Info ( Entry Header ) – Remove or modify the post author link, comments link & published date for all posts displays on the blog page.
- Entry Meta ( Entry Footer ) – Remove or modify the category in and tagged with links for all posts shown on the blog page.
- Columns – Display blog posts in grid of 2,3,4 & 6 columns.
- Set content limit – Limit the text content to a specific character limit which only effects posts on the blog page.
- Set Image Alignment – Display the featured image for each post aligned left, right and none.
- Set Image Size – Set the featured image to display at any size included in the Media Settings or any custom sizes added.
- Remove/Add Featured Image – Remove or add the featured image from/on the blog page template only without effecting other archives.
- Set Content or Excerpts – Display the Content or the excerpt.
- Change Pagination – Use either Next and Previous page pagination or Numeric pagination.
- Set Posts Per Page – Control how many posts display on the blog page without effecting other archive pages.
- Display Category – Display posts from specific categories only also enabling you to exclude posts from specific categories.
Here’s the code for logged in members:


Leave a Reply
You must be logged in to post a comment.