There’s no need to code a page template from scratch if you need one.
You can simply modify an existing themes template and easily modify it to your own needs.
In this tutorial, we’ll use the default landing page template included in most Genesis child themes.
Copy Landing Page Template File
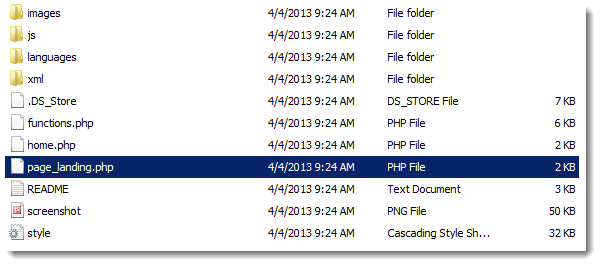
Copy page_landing.php file and rename it to page_custom.php

Remove Landing Default Template Code
Open up the file using a code editor like Notepad++ and remove any of the remove actions.
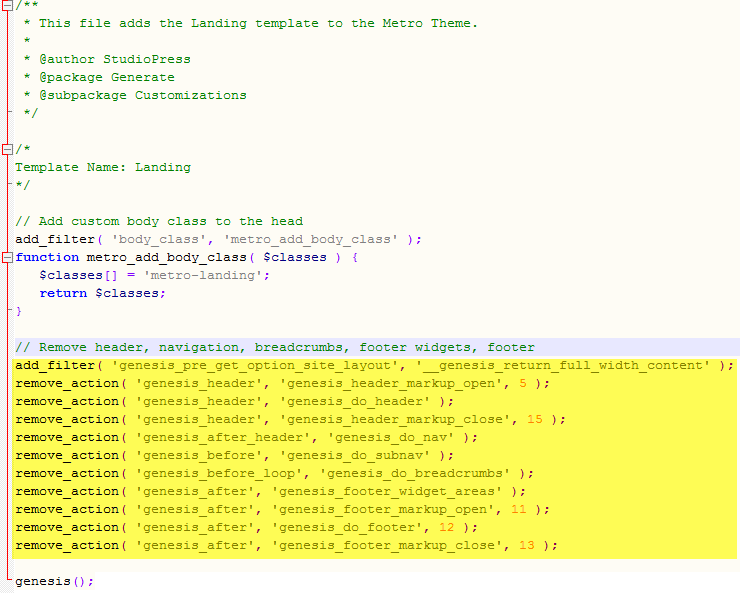
Default Landing Page Template Code

Here’s the default code from the landing page template you can modify, remove or add to in your template:
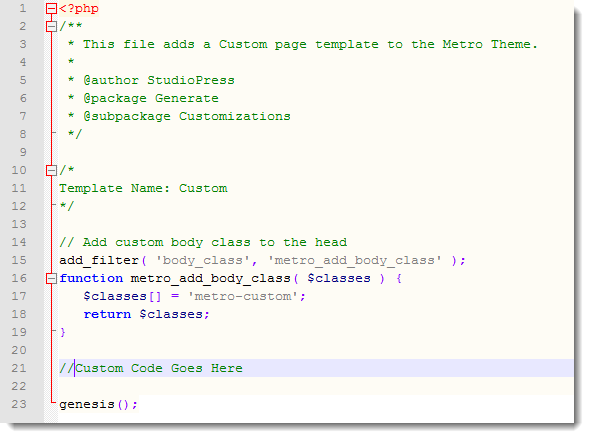
Custom Page Template Code

Rename Template & Body Class
Next step is to change the name of the body class to something unique. In this example i renamed it to metro-custom. This is the new class you can use for styling your custom page template.
On top of this, you can also use the page template name, page i.d and/or add a custom body class in the layout settings to style this page template.
You can also add PHP code to this template file.
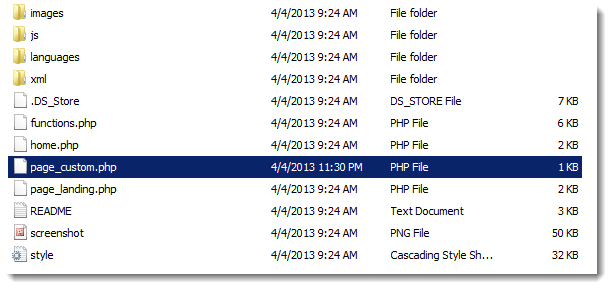
Once you’re done, upload your new custom page template to the root directory of your child theme.

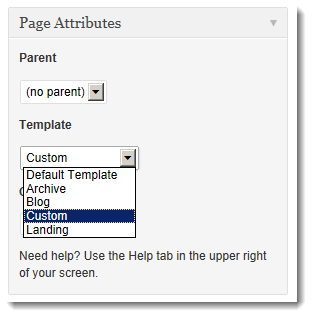
Select Custom Page Template Under Page Attributes
Now you can a dd a new page and use the custom page template or use it with an existing page.
Select the custom page from the Page Attributes for use.

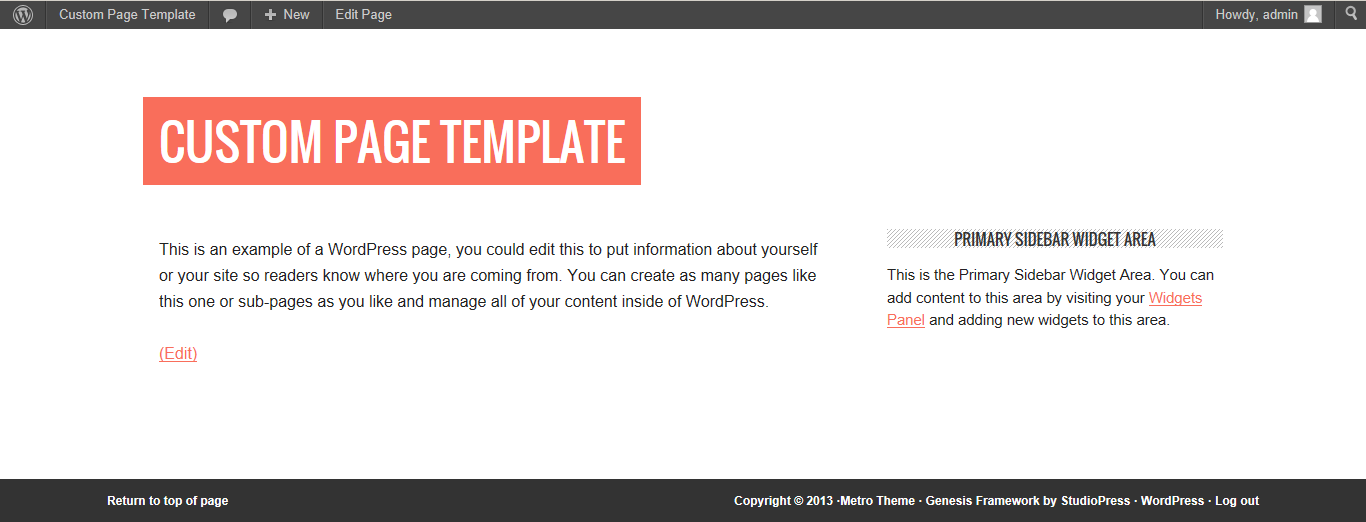
Front End Custom Page Template
Here’s an example of what your new template will look like after you select and preview it before publishing.

Pretty basic but a great starting point for customization.
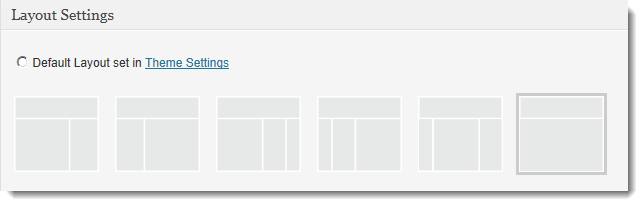
Page Layout
You can use the Layout settings to change to full width or a different sidebar setup.

Page Template Code
This code is for the AgentPress theme however you can modify it for use with any Genesis child theme.
Conclusion
There’s a lot more you can do with this simple page template to make it into anything you like.
Here’s another post about how to create a custom home page template with widgets which might give you some good idea’s.
I’ll be writing more about this subject in the near future.

Leave a Reply
You must be logged in to post a comment.