If you like the way images look raised off the page a little with a box shadow, read on and you’ll learn how easy is it to add this effect to your website images.
Tools you’ll need:
- Online CSS generator
- Firebug Addon for Firefox browser or Lite version for Chrome.
Important Note: XHTML & HTML Selector Classes
Find Image Class
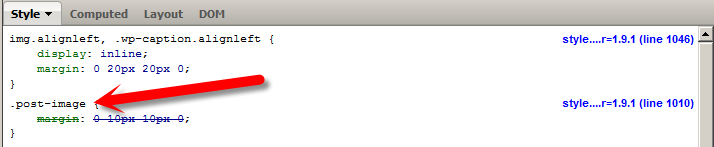
The first step is to find the class for the image or images you want to add a box shadow effect to.
That’s where the Firefox extension comes on very handy.

Create CSS Code
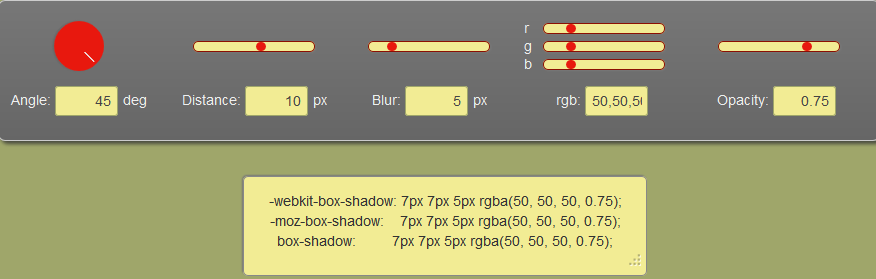
The easiest way to create CSS code for your box shadow effect is to use an online generator.

Add Box Shadow CSS To Image Class
The next step is to add the CSS code for your box shadow to the image class you want to style.
Once you’ve done that, you can paste the CSS code at the end of your child themes style.css file.
Here’s some examples:
All Images
This code will add the effect to all your images.
Specific Image
This code will add the effect to one image using the image i.d which you can grab from the source code on that page or using Firebug.
Single Posts
This code adds a box shadow to all images in the content area of all single posts.
Single Pages
This code adds a box shadow to all images in the content area of all single pages.
Archive Images
This code will add a box shadow to all featured images on all archive pages on your website.
Specific Category Archive Page
You can easily change this code if you want to add the box shadow to featured images in a specific category archive page by adding the category i.d to the CSS rule.
All Sidebar Images
This code will add the effect to all images in all sidebars on your site.
All Images In A Specific Gallery
Change the gallery i.d in the code to add a shadow box effect to all images in a gallery.

Shadow Box With Content Boxes
You can also add a shadow box effect to content boxes which have been generated using CSS rather than images.
Using Box Shadow On Background Images
You can also add the code above to any class in your style sheet and produce the box shadow effect anywhere in your theme.
Example:
Another option is to add this code to an existing CSS declaration and adjust the value of 20px to a smaller number.
box-shadow: 0 0 20px #111;Adding Box Shadow To Image Without Using CSS Code
You can always cheat and use a web tool like Snagit which offers a range of different effects including box shadow.

Leave a Reply
You must be logged in to post a comment.