This tutorial shows you how to modify the height of the header hero image on all pages excluding the front page.
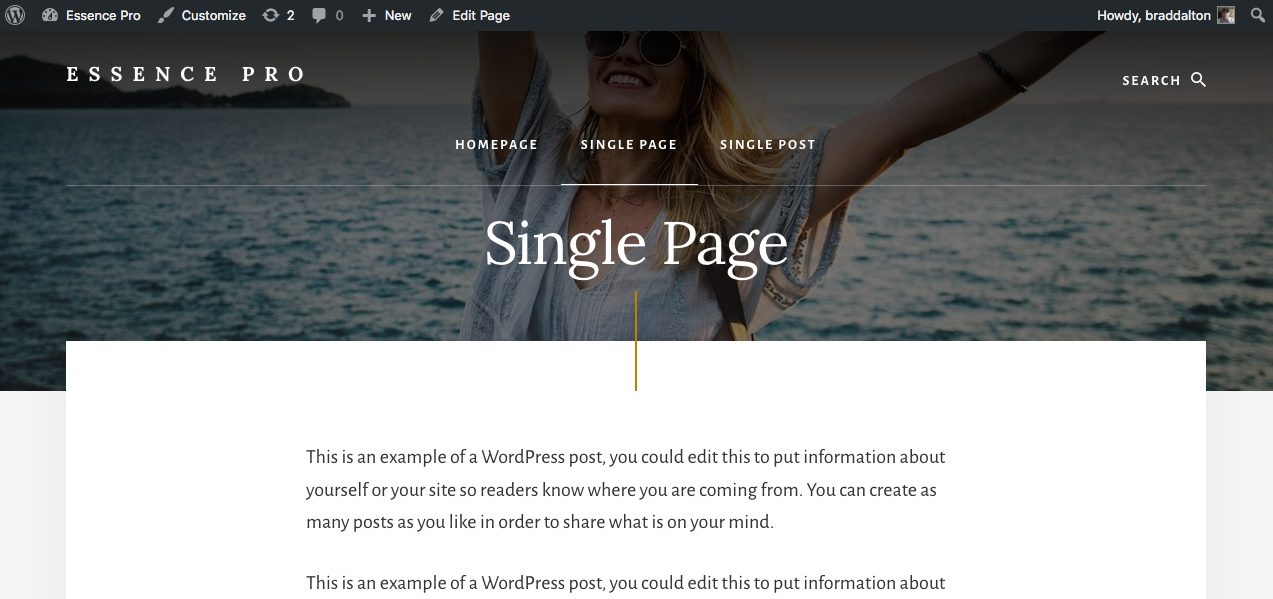
Here’s a example showing the default header hero height on the left and a much smaller hero image on all inner pages :
Demo Video #
Shows the reduced height of the header hero image on all inner pages including single posts and single pages.
Installation Steps
There’s 2 steps :
# Step 1 : Copy & paste the following PHP code to the end of your child themes functions.php file.
Should look something like this :
# Step 2 : Copy & paste the following CSS to the end of the Essence Pro themes style.css file and clear caching.




Leave a Reply
You must be logged in to post a comment.