In this post, i’ll provide the CSS code which removes featured images from different locations on your site:
You can use this code to remove any images added using the Featured Image module on all edit posts and page screens.
First we’ll take a look at what code to use for child themes running Genesis and then look at non Genesis themes like Twenty Twelve.
Some themes like Genesis also include an option to do this without using code.
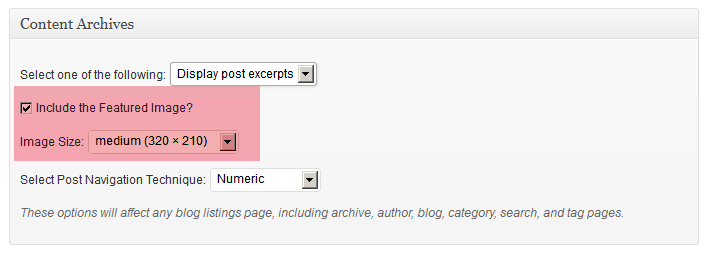
The Genesis > Theme Settings > Content Archives enables you to determine if you want a featured image to display on all blog listings page (including home page), custom blog page(other than home page), category and tag pages.
Here’s what the Content Archives look like in Genesis themes:
You can also use CSS code to remove featured images on themes with or without using settings like which Genesis provides.
Remove Featured Image From Home Page Archives
.home .post-image {
display: none;
}Remove Featured Image From Blog Page Archives
.page-template-page_blog-php .post-image {
display: none;
}Remove Featured Image From One Category Archive Page
.category-web-design .post-image {
display: none;
}Or you can use the category i.d
.category-29 .post-image {
display: none;
}Remove Featured Image From All Category Archive Pages
.category .post-image {
display: none;
}Remove Featured Image From One Post
.post-39428 .post-image {
display: none;
}Remove Featured Image From Tagged Posts
.tag-demo .post-image {
display: none;
}Remove Featured Images Site Wide
.post-image {
display: none;
}Non Genesis Themes
The code for removing featured images or post image thumbnails is different for non Genesis themes.
You can use all the code snippets above in your child themes style.css file however you will need to:
Replace .post-image with .wp-post-imageExample:
.home .wp-post-image {
display: none;
}Other Options
- Remove Featured Image From 1st Page of Paged Home Page Archive in Genesis
- You can also use PHP code to add or remove post thumbnail images from displaying before or after your post titles.
- Genesis: 3 Ways To Remove Featured Images Using PHP Code
- Checkbox To Add or Remove Featured Image on Individual Posts or Pages


Leave a Reply
You must be logged in to post a comment.