 Creating a sticky post is really easy and will place your post at the top of all your other posts like a featured post.
Creating a sticky post is really easy and will place your post at the top of all your other posts like a featured post.
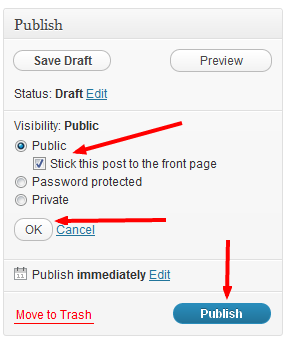
Under the publish module in your WordPress post edit screen you’ll find and Edit link next to Visibility.
Check the box stick this post to the front page to make this post sticky and click publish or update if the post has already been published.
Thats it, your post will now be displayed at the top of all your other posts regardless of whether you use your front page or a sub directory to display your posts.
Next time you publish new posts, they will all be displayed underneath your sticky post.
Next time i’ll show you how to add a nice feature ribbon to your sticky post to make it stand out more and attract more clicks.


Leave a Reply
You must be logged in to post a comment.