If you’re new to parent theme development, you might consider adding custom hooks which can be used in a child theme to hook in new content.
Here’s the 3 basic steps for adding a action hook to the header of any parent theme.
Step 1 – Add Do Action Hook To Header Template
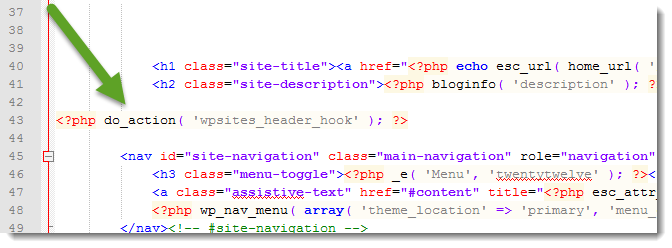
The first step is to add the hook directly into your parent themes header.php file.
You can name your new hook anything you like.
<?php do_action( 'wpsites_header_hook' ); ?>And here’s what it looks like in the header.php file of the Twenty Twelve theme.
Step 2 – Create Hook In Parent Themes Functions File
The next step is to add the function for each hook to your parent themes functions.php file.
function create_header_hook() {
do_action('wpsites_header_hook');
}Step 3 – Add Custom Function In Child Theme
Now you can use the hook in your child themes functions file.
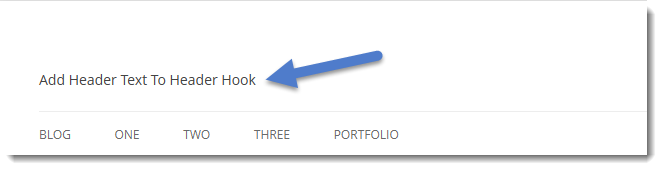
Here’s an example of how to hook in text using the new wpsites_header_hook in a custom function from your child theme.
function add_text_header() {
echo 'Add Header Text To Header Hook';
}
add_action('wpsites_header_hook', 'add_text_header');And here’s what the custom function with header hook does on the front end.
Pretty basic stuff really so now you should understand how to create theme specific hooks and add them to your parent theme.
You can also create new hooks for every template file in your entire parent theme.
As a guide, here’s all the hooks used in the Genesis theme framework.



Leave a Reply
You must be logged in to post a comment.