This tutorial is one of a series of tutorials created for users who have Kolakube skins installed on the Thesis framework.
This article contains different options on how to create feature boxes for marketing different products, books, video and images etc using WordPress.
If you want to skip the advanced section and start with the easiest solution, click here and follow the instructions.
There’s no doubt about it, web design is one of the major challenges many WordPress bloggers face today. Especially beginners!
And creating a unique design for your site on the web is also very important for your brand.
- If you’ve downloaded WordPress and you’re trying to customize your theme, you’re not alone.
- If you’re using WordPress for online marketing you’re also not alone!
If you’ve clicked any of those 2 links and still don”t understand how to create a feature box, you have come to the right place. Keep reading as there’s a far easier solution even your mum could complete!
Generally, in order to create a feature box for displaying an ebook or product on your website, you’ll need to write or find both css and php code. If you don’t know how to do this you can hire a web designer or find a forum that supports WordPress users.
If you’ve downloaded a free theme, you’ll find the WordPress.org forum and some of the best forums like wordpress.stackexchange.com will also provide you code to tweak and customize your theme.
If you’ve paid for a premium theme, you’ll find your theme’s forum generally offers support for php and css coding. They may even provide the different types of code which you’ll need to paste into different files to make it work.
I know Genesis and Thesis do and i also know Woo themes do as well because i own all these theme frameworks.
There’s one problem though, its Still Not That Easy! Especially if you’ve the technically challenged type or an absolute beginner.
In the first tutorial of this series for beginners, i’ll show you fastest and easiest way to create a feature box. You can use the feature box to display anything you like on your homepage or any other landing page on your site.
I’ll also show you the easiest way to create a landing page that converts.
The Catch
You’ll need to do 2 things before you start.
Make a one time investment in a Kolakube skin and the WordPress framework its built on, Thesis.
This site where you are reading this tutorial runs on the Thesis framework with the Marketers Delight2 skin by Kolakube.
What you get when you buy a theme from Kolakube is lifetime free updates and support that guarantee’s you’ll be able to customize your theme all by yourself.
Check out all the extras you recieve when you purchase a skin from Kolakube.
I use Kolakube and i highly recommend the qaulity of their skins as well as the support people you’ll have access to when you need help.
I moved back to using Thesis because of the benefits of owning a Kolakube skin.
Once you’ve installed your Kolakube skin on the Thesis framework, its time to create a feature box.
Creating a Feature Box On a Single Page
Add a new page and scroll down to the Marketers Delight module located in the right hand column of your Edit Page screen.
Here you have a choice of 7 different marketing pages, boxes and features to choose from.
In this tutorial, we’ll be using the Full lead feature box.
You can checkout what all the others look like on the Marketers Delight 2 demo page or keep going now.
The full lead feature box extends from each side of your site to the other.
You can also add content below the feature box or simply use the feature box on its own like a landing page and keep it simple.
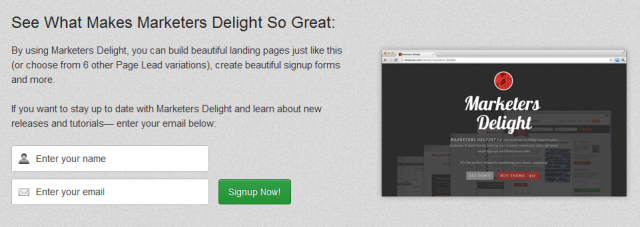
Here’s an example of what i have done. This shows a full width feature box without any content below the box.
The default footer has been removed so its very simple. This way visitors to this page will only focus on the contents of the box which would normally be an ebook, product or maybe a video.
Here’s another example of what i have done on the homepage with content below the box
You can easily change the background colors, fonts and everything else in your wp editor. More on this below.
To disable the default footer and remove the default content area, navigate to Page Attributes, Template and select Custom Template. Save changes and Preview your feature box area.
Adding Content To Your Feature Box
This part is very easy because you can simply type in some content into your Visual Editor and create the content you want to place inside your feature box.
Include an image and align the image to the left or right in your editor.
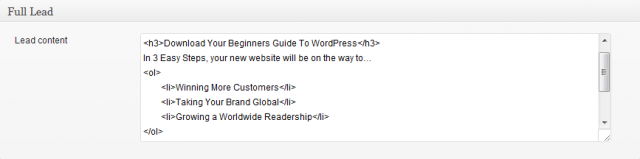
Once you’re done, switch to the HTML editor view and copy the html code from your HTML editor and paste the html into box below your editor named Full Lead.
Save the changes and checkout the awesomeness you have just created! Feel like a rockstar designer?
Skin Support
Based on my own personal experience, the Kolakube forum is not only the best forum i have used, its the best support i have every received for WordPress issues.
The 18yr old kid that owns the business started learning about WordPress when he was thirteen.
I’ll be writing more tutorials on how to create feature boxes, landing pages and more online marketing tutorials soon. Click here to get these free tutorials delivered in your inbox and never miss a post.
Read the interview with Alex Magnini, Owner of Kolakube.com in my next post and learn how to create orb boxes (Like i have in the footer).
What do you think about Thesis and Kolakube skins compared to others?
If you’re using a free theme, whats stopping you from buying a premium framework like Thesis?






Leave a Reply
You must be logged in to post a comment.