Child themes are the smartest way to customize your WordPress theme without modifying your parent themes files. This also provides a safe solution when updating your parent theme as your custom changes will not be overwritten.
a safe solution when updating your parent theme as your custom changes will not be overwritten.
In this post you’ll learn how to customize your WordPress theme using a child theme which includes: Using Firebug to modify your themes styling, How to import your parent themes style.css, how to override your parent themes css code as well as how to override your parent themes templates.
Lesson 1) How To Make Your Own Child Theme for WordPress – Beginners Guide
At the end of this lesson, you may have changed the way you think about developing WordPress themes.
Lesson 2) How To Customize a WordPress Theme Using a Child Theme
Using Firebug to modify your themes styling
Firebug is a free web development addon which allows you to inspect every element of your sites theme and copy the code to your child theme so you can make changes to it. Install Firebug and right click on your mouse using your mouse pointer to inspect different elements of your sites css code.
In this example i’ll show you the most basic way to learn how to use Firebug by copying css using firebug to your child theme and modifying it so it overrides your parent themes style.css file
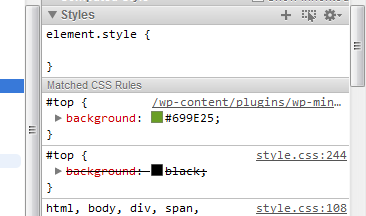
I’ll change the colour of the background strip at the very top of my site. If you click on the absolute top of my site you’ll see the css code in firebug reads like this:
#top {
background: black;
}
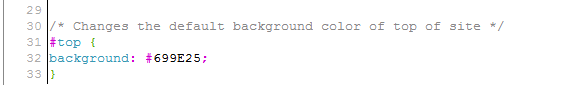
I’ll copy and paste this code into my child themes style.css and change the color from black to #699E25
#top {
background: #699E25;
}
Now you can try this yourself if you have a child theme already setup otherwise, make your own child theme now.

Firebug enables you to easily customize your sites theme, styling and decoration by copying different CSS elements into your child theme and modifying them. You changes will not be lost when you update your parent theme.

How to override your parent themes templates & Create a Table of Contents Sitemap
Many WordPress themes now include multiple page templates so you can easily customize different pages on your site. As an example, the Canvas theme offers the following selection of templates: Archives, Magazine, Business, Sitemap to name just a few.
In this section of the post, i’ll show you how to import an existing page template from your parent theme to your child theme and modify it so it overrides your parent themes template. You could use this method using any theme which offers different page templates.
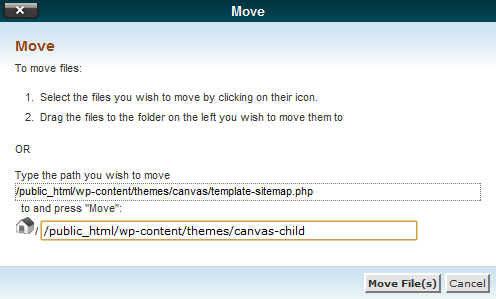
1) Login to cPanel and navigate to wp-content/themes/canvas
2) Right click the template-sitemap.php file and copy it to public_html/wp-content/themes/canvas-child (This assumes you have created a child theme directory named canvas-child

3) You can now safely modify the sitemap template and customize it to your own needs. What i did was delete the table functions for pages and categories and left the Posts by Category to create a Table of Contents.
Caution: To be safe, make sure you copy original files from your parent theme to your child theme before you modify them. That way you can always revert back to your parent theme if you break the code in your child theme.
Your child themes template will override your parent themes template and the custom changes will be displayed on your site. When you update your theme, your customization will not be over riden by the new files.
In lesson 3 you’ll learn more about customizing your parent themes style.css using a child theme.

Leave a Reply
You must be logged in to post a comment.