 Twitter offers an official twitter widget which you can use to create twitter buttons in WordPress.
Twitter offers an official twitter widget which you can use to create twitter buttons in WordPress.
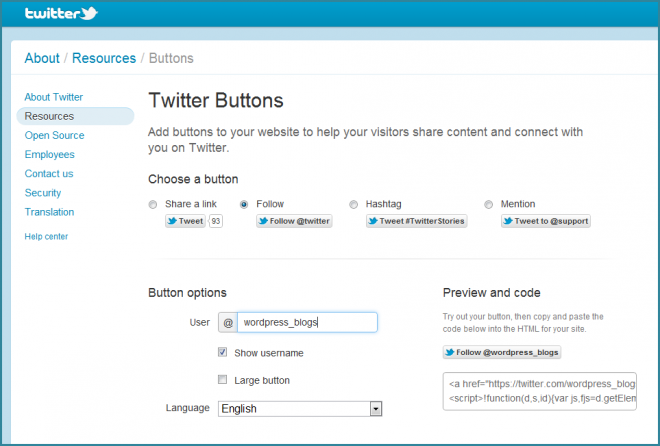
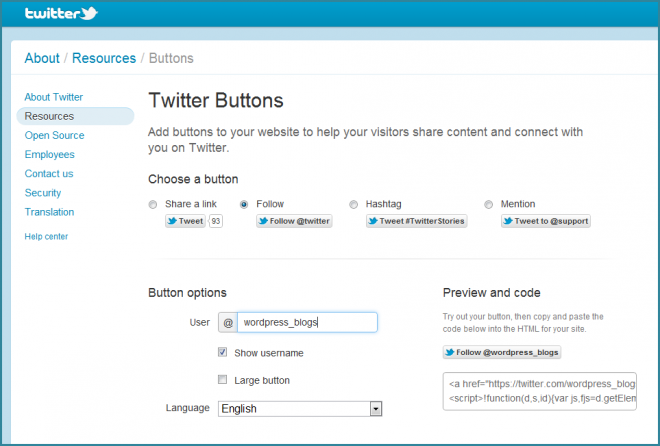
You get 4 options to choose from once you arrive at the Twitter Resources page.
Once you’ve created you button, simply copy and paste the code into WordPress HTML editor, save the changes and you’re done.

You can insert the button at the beginning or end of all posts by using WordPress Hooks.
Javascript or iframe Twitter Button?
Javascript configuration options - You can also customize the twitter button to include or exclude:
| User to follow |
(in the anchor URL) |
| Followers count display |
data-show-count |
| Language |
data-lang |
| Width |
data-width |
| Alignment |
data-align |
| Show Screen Name |
data-show-screen-name |
| Size |
data-size |
Javascript Example:
[php]<a class="twitter-follow-button" href="https://twitter.com/wordpress_blogs" data-show-count="true" data-lang="en">Follow @wordpress_blogs</a>
<script type="text/javascript">// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script>[/php]
iFrame Configuration options - You can also customize the twitter button to include or exclude:
| User to follow |
screen_name |
| Followers count display |
show_count |
| Language |
lang |
| Size |
Not Supported |
| Width |
Not Supported |
| Alignment |
Not Supported |
| Show Screen Name |
show_screen_name |
iFrame Example :
[php]
<iframe style="width: 200px; height: 15px;" src="//platform.twitter.com/widgets/follow_button.html?screen_name=wordpress_blogs" frameborder="0" scrolling="no" width="320" height="240"></iframe>
[/php]
If you prefer to use a plugin, check out the
best social media plugins for WordPress by popularity.
I'm sure there's a plugin around that offers an easier way to configure all these options. Know of any?
 Twitter offers an official twitter widget which you can use to create twitter buttons in WordPress.
Twitter offers an official twitter widget which you can use to create twitter buttons in WordPress.

Leave a Reply
You must be logged in to post a comment.